Update the Location Logo
This help doc explains how the location field on the event landing page can be update by a custom template to reflect the logo of the location type you select for the event.
New and Improved Feature!
Custom Templates are no longer available in AddEvent 2.0. This is because we've built design templates. Design templates are a no-code feature allowing you to customize your event landing pages, calendar landing pages, and embeddable calendar. Please check out the Event Landing Page Designs help section for details.
Creating a template
-
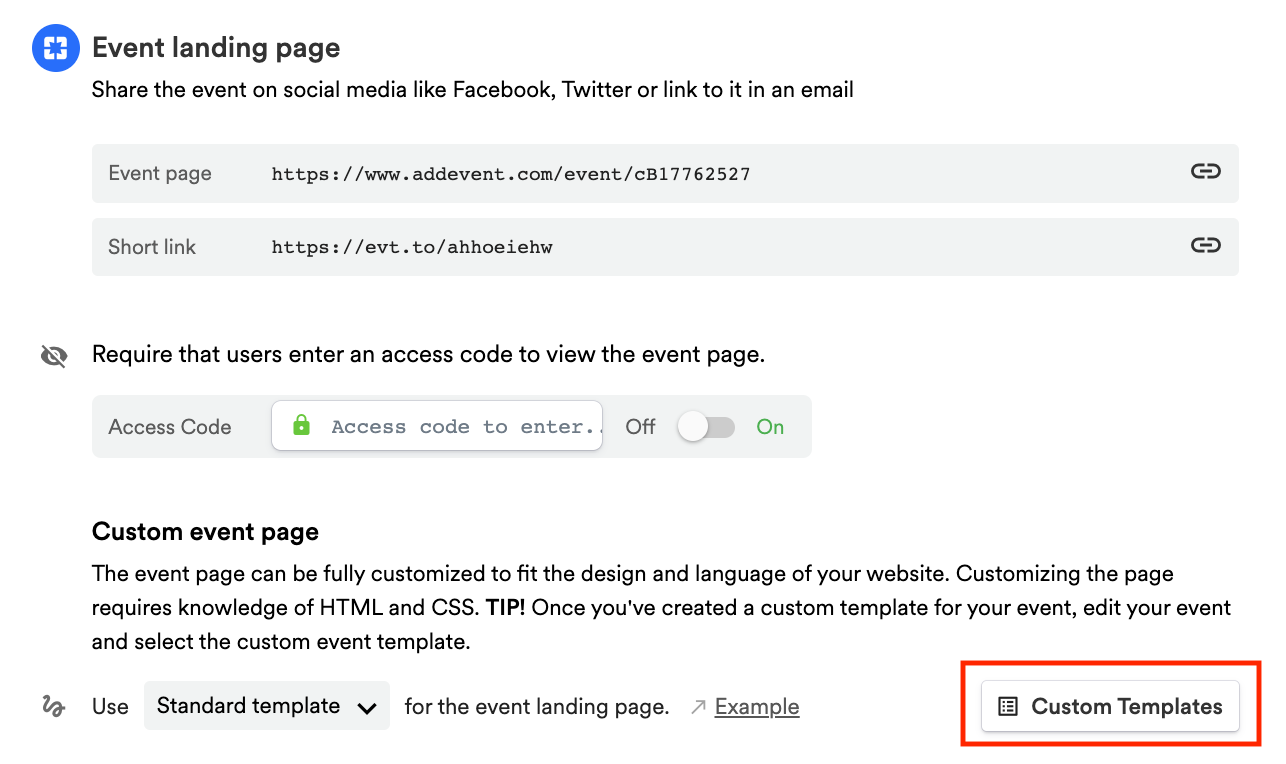
Scroll down to the first sharing method, Event landing page. Create a custom event landing page template by clicking Custom Templates in the app and clicking + New Template. Add a name for the template.

Updating the template - location block tag
-
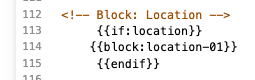
Locate the location block on the custom template. See below for reference.

-
Copy the code below and replace the location block tag {{block:location-01}} (just that single line).
<div class="row eventopts">
<div class="ico co-t1">
<div style="width:36px;height:36px;display:inline-block;background:url(PASTE LINK HERE) no-repeat 2px 50%;background-size:24px auto;"></div>
</div>
<div class="txt">
<p>{{location}}</p>
</div>
</div>- Then, copy the link related to the location type that this template will be used for. See below for all the link/location options.
- Replace the "PASTE LINK HERE" text with the corresponding image link.
- Name your template, save it, and apply it to the event you want the location image to be used on the landing page.
Location type image links
Google Meet image link: https://cdn.addevent.com/legacy2000/gfx/icon-googlemeet-t1.svg
Zoom image link: https://cdn.addevent.com/legacy2000/gfx/icon-zoom-t2.svg
GoToMeeting image link: https://cdn.addevent.com/legacy2000/gfx/icon-gotomeeting-t1.svg
Microsoft Teams image link: https://cdn.addevent.com/legacy2000/gfx/icon-microsoft-teams-t1.svg
HopIn image link: https://cdn.addevent.com/legacy2000/gfx/icon-hopin-t1.svg
Example with Google Meet
-
Create the event.
-
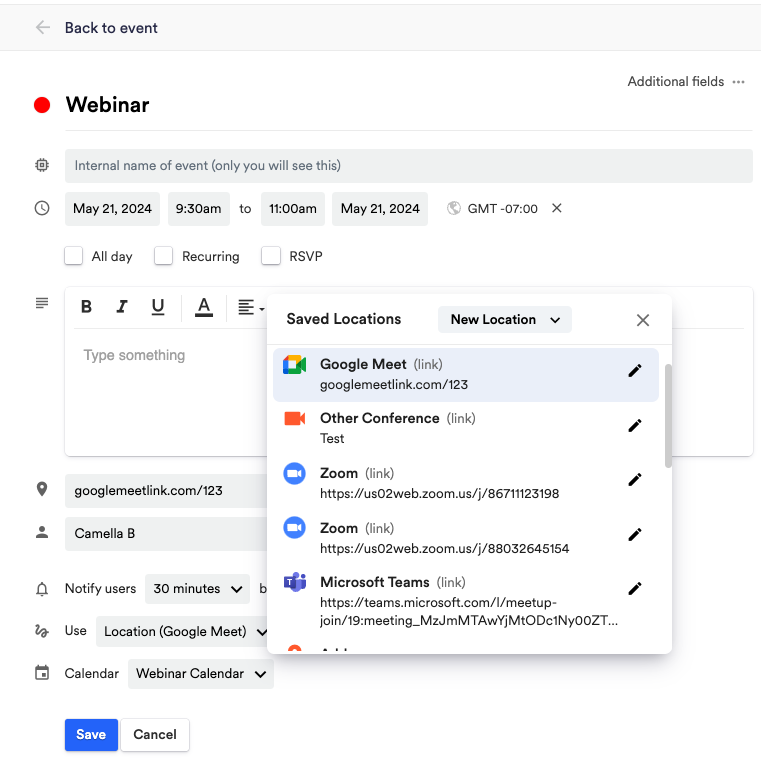
Assign the location of the event, in this case, the location is via Google Meet.

-
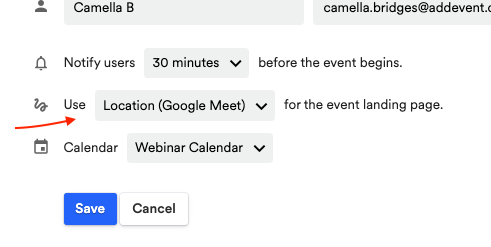
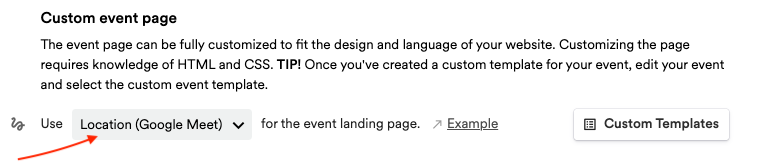
Assign the template on the event creation page OR assign the template on the event page.

This is from the event creation page

This is from the event page
-
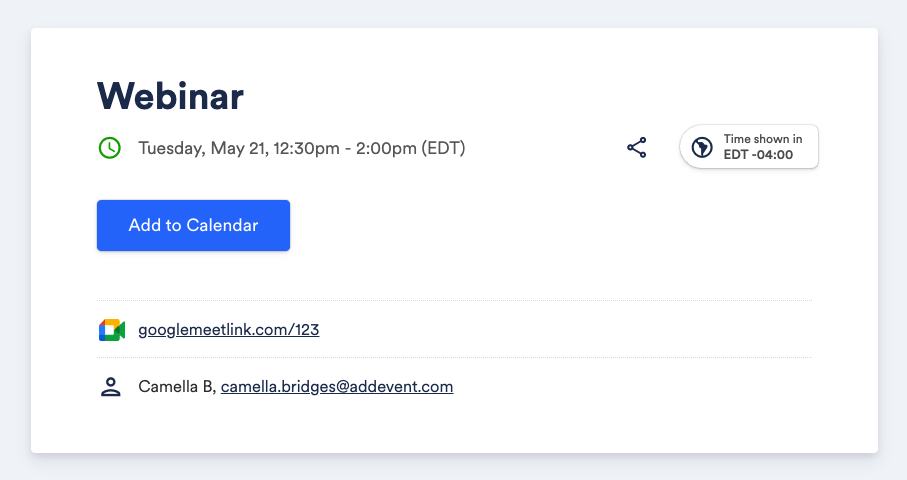
Once the template is assigned, the location pin on the event landing page will reflect the Google Meet logo.

Updated about 2 months ago
