Enable Text Wrapping for Event Titles
This help doc explains how to create a custom embeddable calendar template to expand the titles to display the full text. The snippet of code is provided below to include in your custom embeddable template will adjust the sizing of the calendar to make space within each date's block for all of the text.
New and Improved Feature!
Custom Templates are no longer available in AddEvent 2.0. This is because we've built design templates. Design templates are a no-code feature allowing you to customize your event landing pages, calendar landing pages, and embeddable calendar. Please check out the Embeddable Calendar Landing Page Designs help section for details.
Creating a Template
-
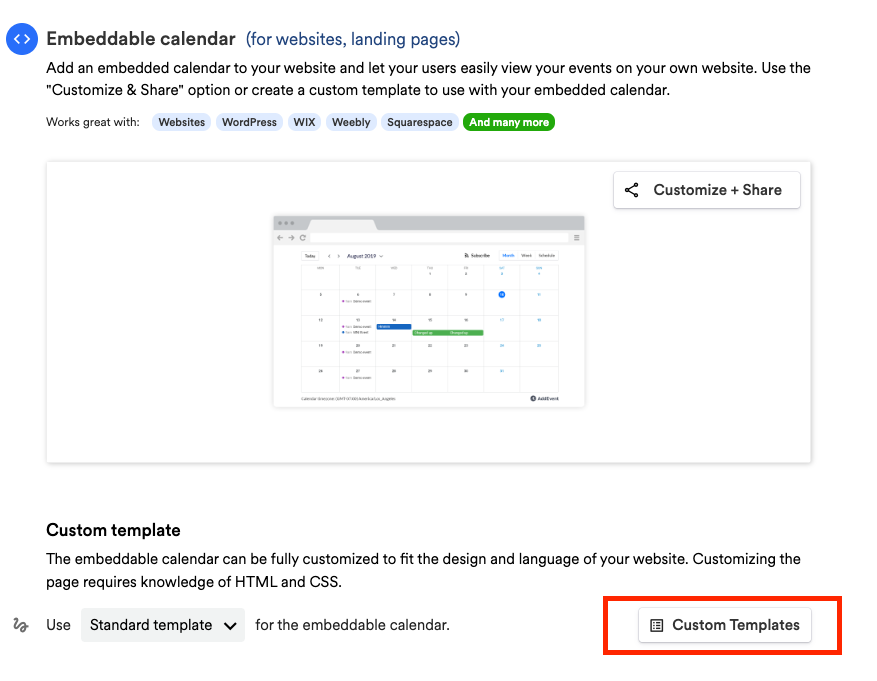
Scroll down to the sharing method, Embeddable. Create a custom event landing page template by clicking Custom Templates in the app and clicking + New Template. Add a name for the template.


Enabling Text Wrapping
- Copy the code snippet below:
<style>
/* Full text calendar nodes. Use on screens wider than 950 pixels */
@media all and (min-width:780px){
.myevent {height:auto;min-height:20px;overflow:unset;line-height:16px;white-space:unset;padding-top:3px;padding-bottom:3px;padding-left:18px;}
.myevent .inw {overflow:unset;}
.myevent .ti {line-height:16px;}
.myevent .tia {line-height:16px;}
.myevent .lbl {line-height:16px;display:inline;}
.myevent .dot {top:7px;}
.longevent {height:24px;padding-top:0px;padding-bottom:0px;}
.longevent .ino .inw {height:24px;}
.longevent .ino .lbl {height:24px;line-height:24px;}
.scheduleview .lx .row .list .myevent {padding-top:0px;padding-bottom:0px;}
.longevent {padding-left:2px;padding-right:2px;height:auto;}
.longevent .ino {position:static;min-height:20px;padding:2px 5px 2px 5px;border-radius:3px;}
.longevent .ino .inw {height:auto;overflow:unset;}
.longevent .ino .lbl {line-height:16px;position:static;}
}
</style>-
Paste the snippet into the template right above the closing
</head>tag -
Save the Template, return to the Embeddable Calendar section of the calendar page, and set the template.
Watch this tutorial!
Updated about 2 months ago
