Add an Image to an Event Description
This help doc explains how to add an image to the Event Description. Adding an image to your event or calendar description can help personalize your event and provide more context. Images will appear inline within the event description on your event landing page or any other place where the event description is visible.
Images won’t appear when end-users add the event to their personal calendars. This is due to limitations in the calendar services themselves. If these services add support in the future, we will implement this feature.
How to Add an Image to Your Event Description
-
To upload an image for an event description, select the event you want to edit.
-
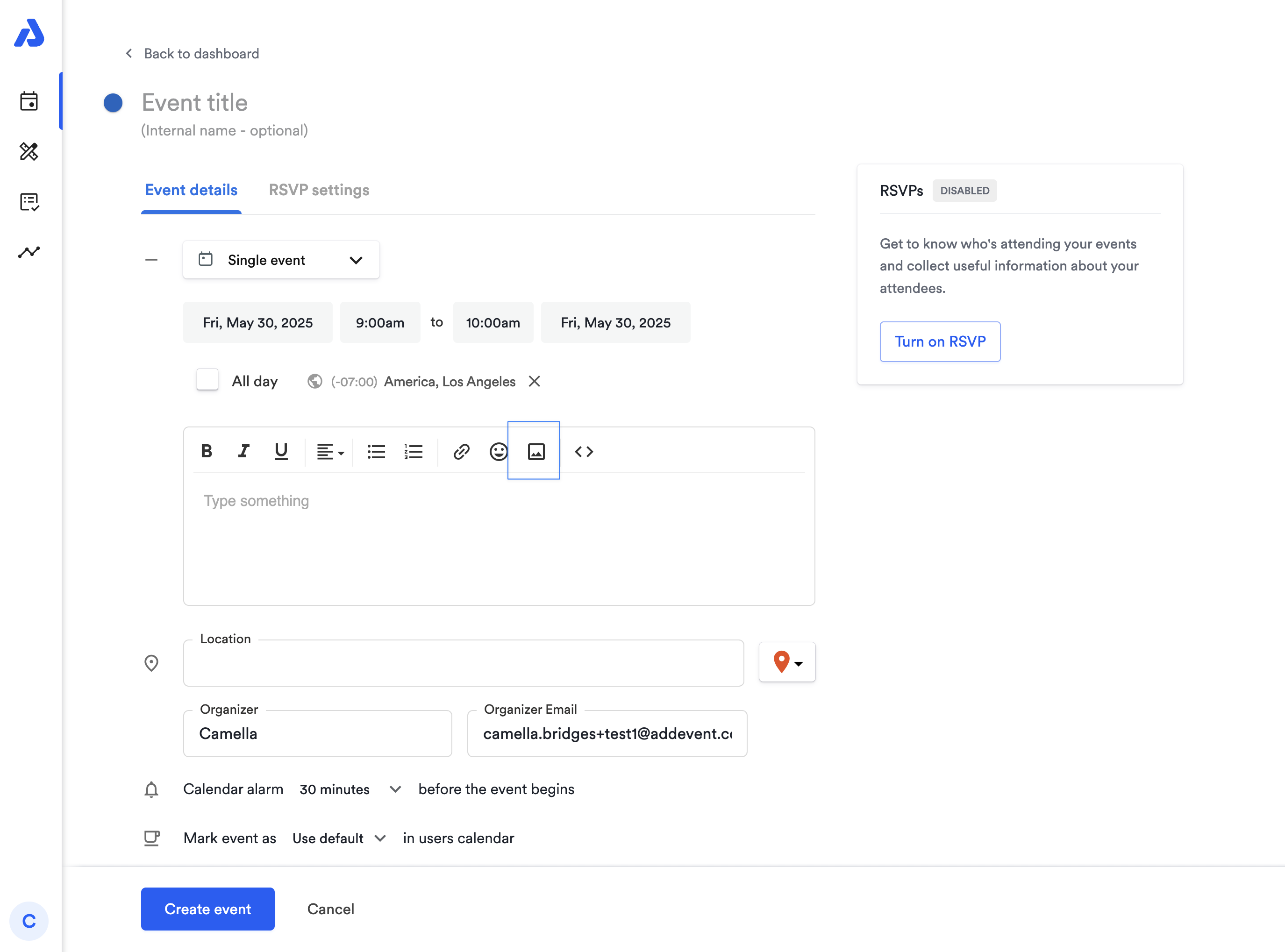
In the event editing section, navigate to the event description and click the Image icon to open the uploader.

-
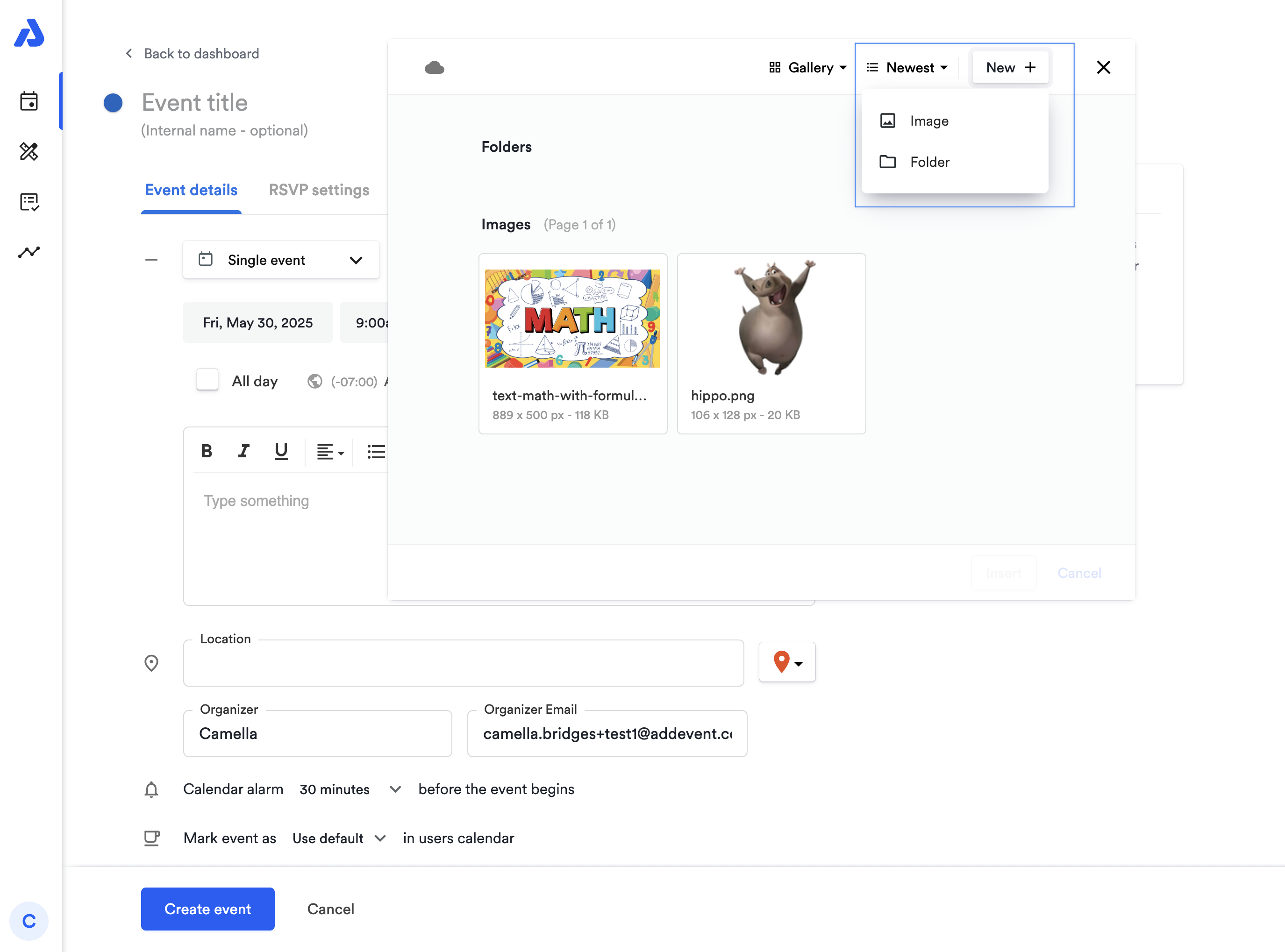
Upload your image by clicking New > Image to open the upload options. Then, choose Upload an Image to browse files on your computer or drag and drop the image directly into the pop-up. Once uploaded, click Continue.
-
-
In the image manager, select the image you want and click Insert.
-
After inserting, you can resize the image, add alt-text, add a hyperlink, or remove the image if needed.
-
Click Save or Create at the bottom to finalize changes. Check the event landing page to view the image in your event description.
How to Add an Image to Your Calendar Description
-
To upload an image for a calendar description, create a new calendar (or edit an existing calendar by hovering over the calendar name, selecting the three dots that appear, and clicking Edit.
-
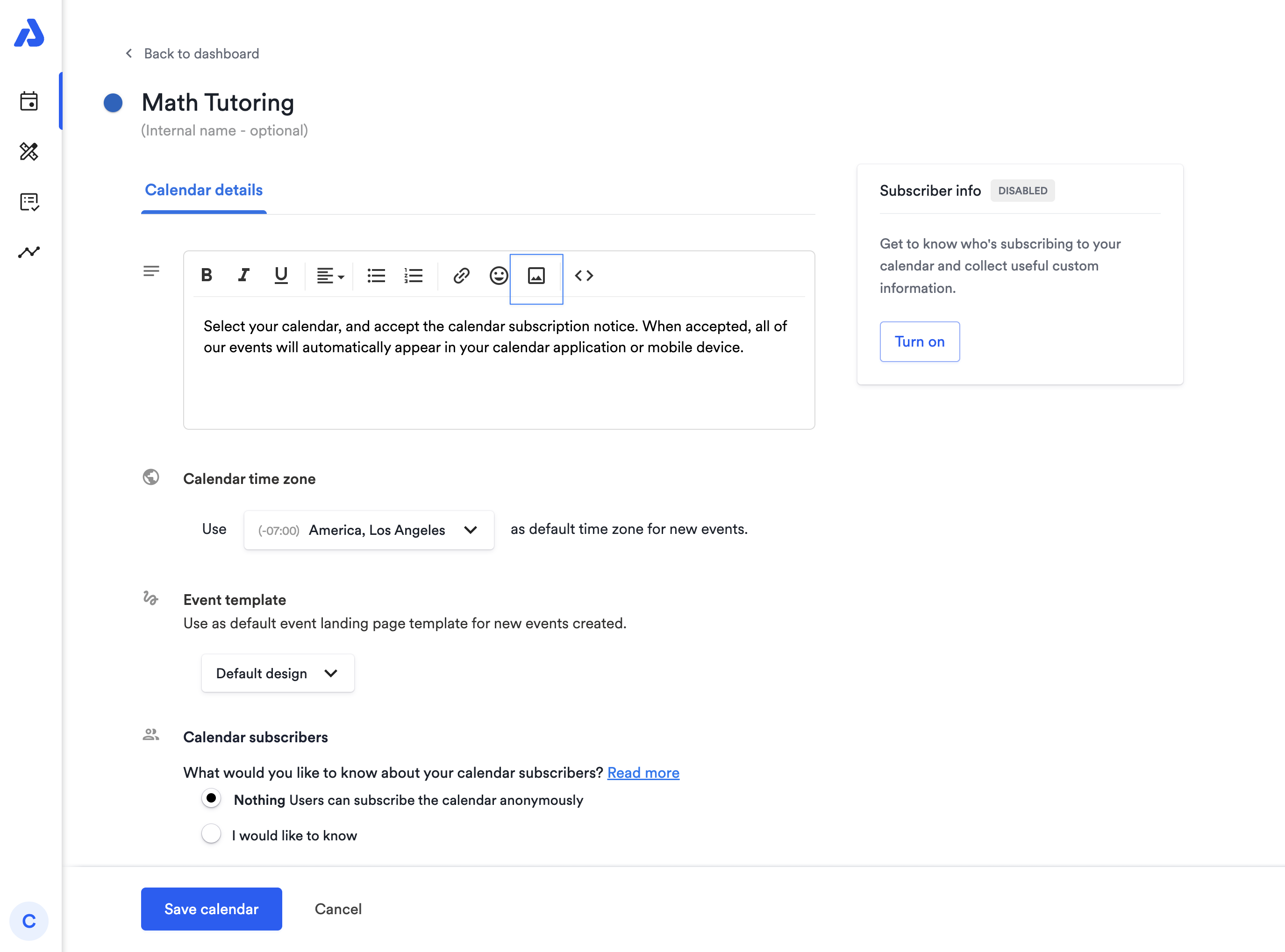
In the calendar editing section, navigate to the calendar description and click the Image icon to open the uploader.

-
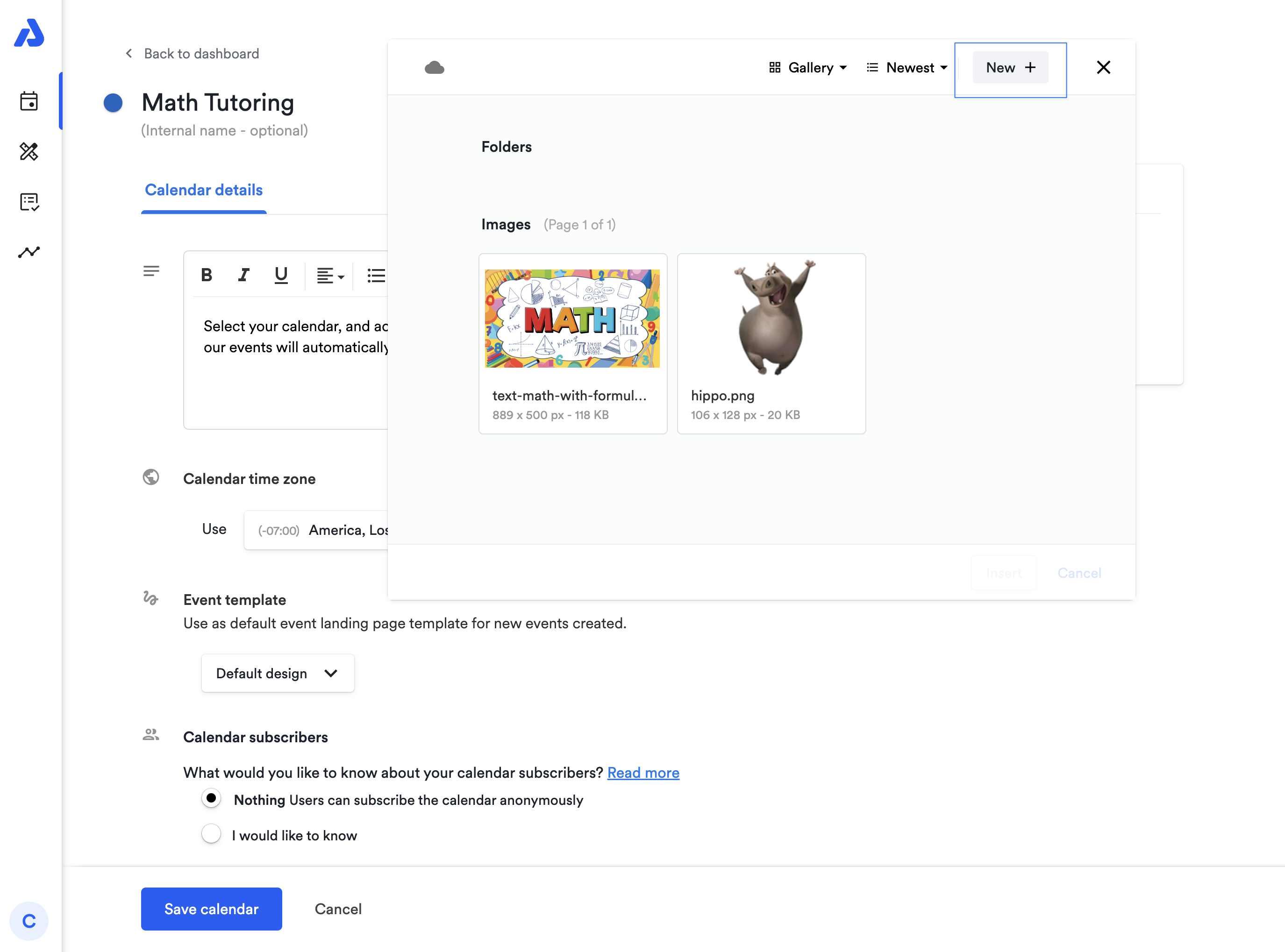
Upload your image by clicking New > Image to open the upload options. Then, choose Upload an Image to browse files on your computer or drag and drop the image directly into the pop-up. Once uploaded, click Continue.

-
In the image manager, select the image you want and click Insert.
-
After inserting, you can resize the image, add alt-text, hyperlink, or remove the image if needed.
-
Click Save or Create at the bottom to finalize. To view the image in your calendar description, go to the calendar landing page.
Updated 3 months ago