Customize Add to Calendar Buttons and Links
This help doc explains how to customize the add to calendar buttons and add to calendar links. AddEvent provides options to share add to calendar links in emails, newsletters, campaigns, or on your website. You can also add an "Add to Calendar" button to your event page or website. Each option includes simple customization features, allowing you to create attractive, branded links or buttons for your audience.
Add to Calendar Links
Add to calendar links are perfect for adding to emails, newsletters, or your website. You can easily customize the look and feel of these links to match your brand.
-
To customize the add to calendar links, from the dashboard, click into the event.
-
Click the + sign to expand the Event landing page section. This will open the style generator.
-
Click Create style to open the configuration settings.
-
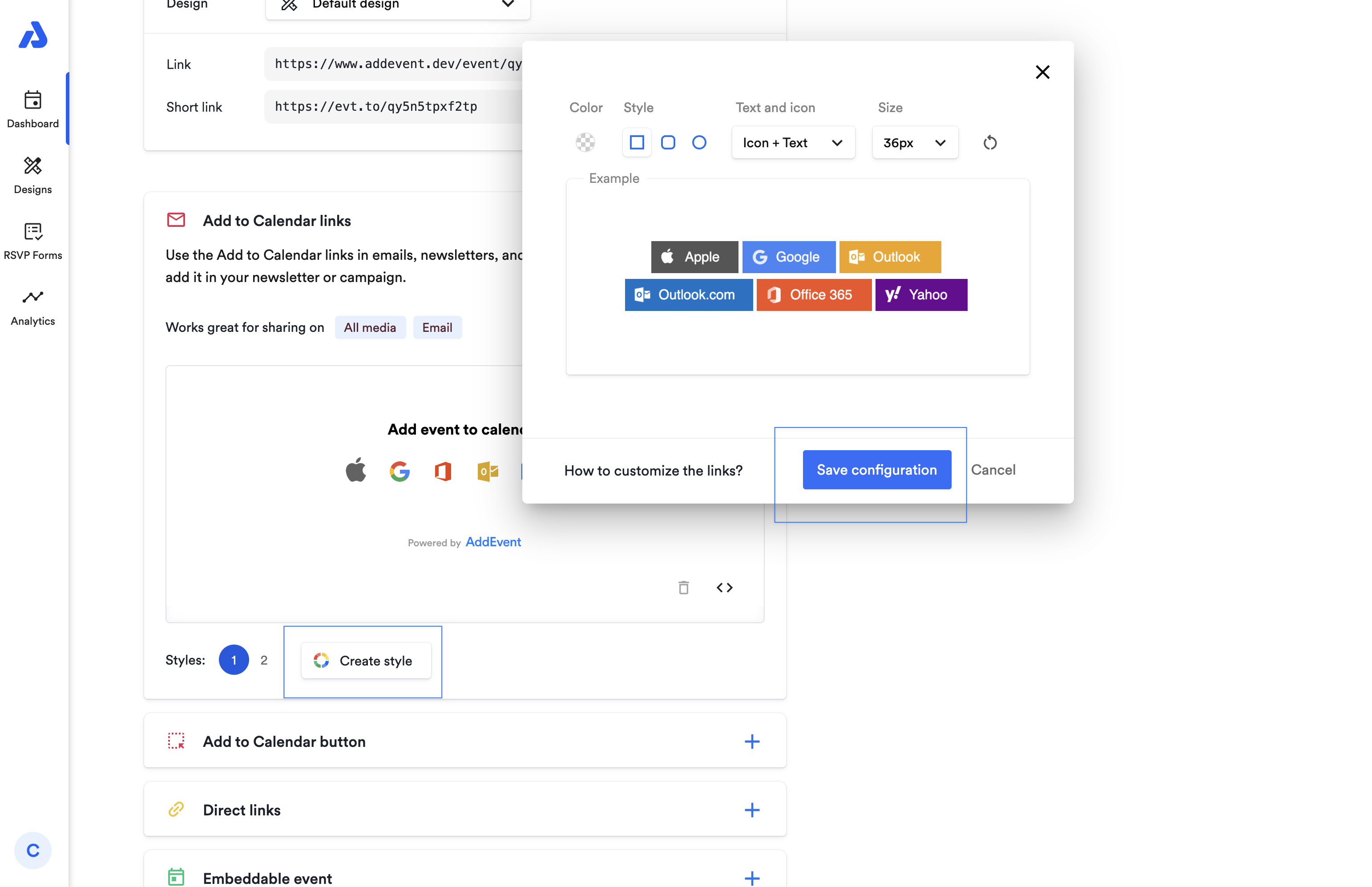
Customize Your Add to Calendar Links: A pop-up will appear where you can make the following changes to your add to calendar links:
- Color: Choose from predefined colors or use the color palette to select a custom color.
- Button Edge Style: Select your preferred corner style: straight, slightly rounded, or fully rounded.
- Text and Icon Options: Choose to display “Icons + Text”, “Text” only, or “Icons” only.
- Size: Choose from several predefined button sizes to fit your design.
-
Once you've customized the button to your preferences, click Save configuration to save your custom add to calendar link style.

-
To add the link to your desired media, click the Copy button. If you need the raw HTML code, click the <> icon in the bottom right corner to copy the HTML from the pop-up. See here for more details on sharing the event.
Add to Calendar Button
Add to calendar buttons are best suited for websites or landing pages. You can create branded buttons with customizable color and design options.
-
To customize the add to calendar button, click into the event from the dashboard,
-
Scroll to the "Add to Calendar Button" section and click the Create style button.
-
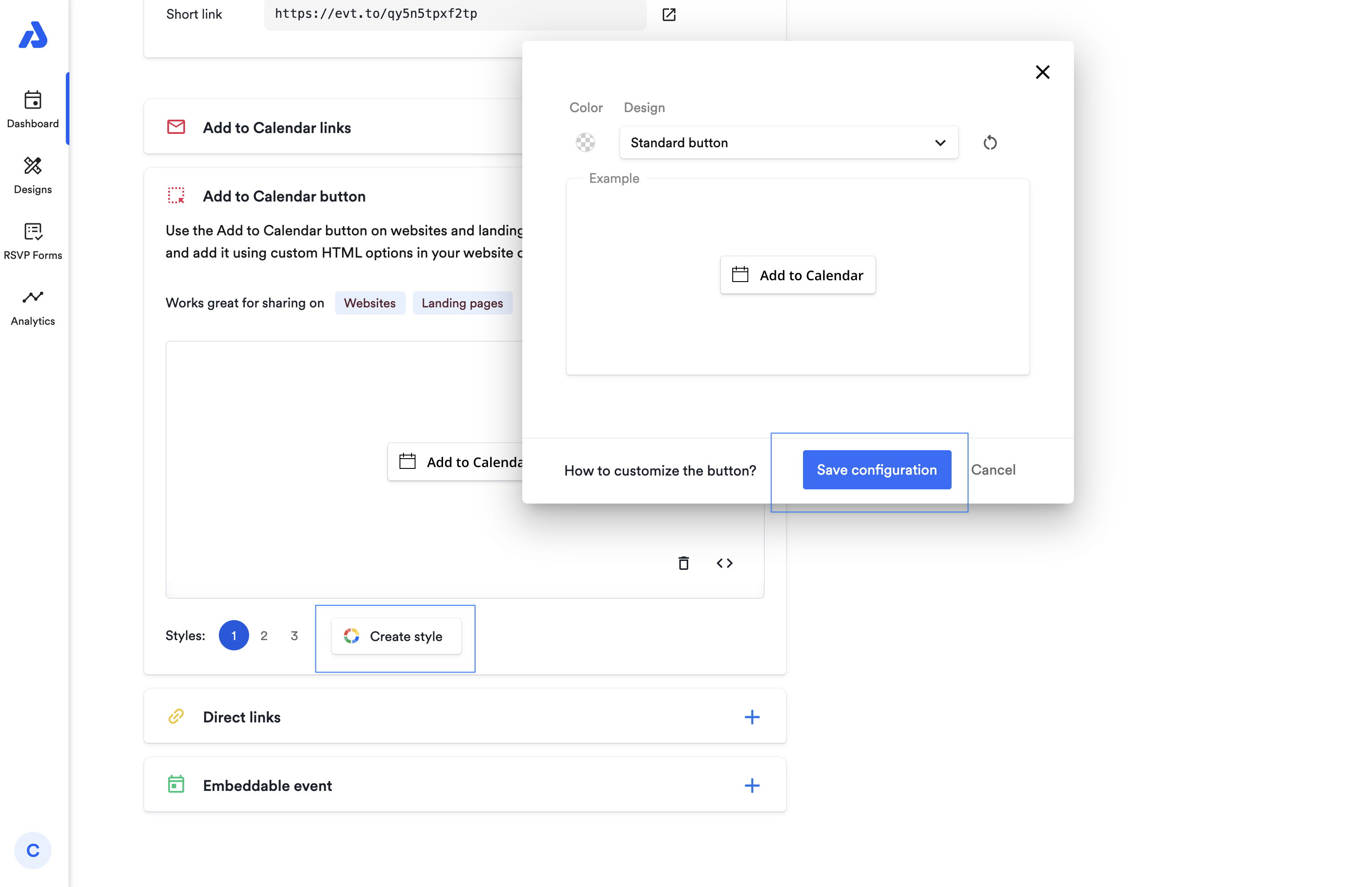
Customize Your Add to Calendar Button:
- Color: Choose from a range of predefined colors or use the color palette for a custom choice.
- Button Design: Select from various button styles to find the design that best matches your branding.
-
When your button matches your desired look, click Save configuration.

-
To use the button on your website or page, click the Copy button. To view the HTML code snippet, click the <> icon in the bottom right, and select the code in the pop-up that appears. See here for more details on sharing the event.
Watch this Tutorial!
Updated 5 months ago
