Sharing Specific Events on a Calendar Landing Page
This help doc explains how to create a custom template if there are multiple events you want to present to your attendees on one beautiful landing page, that is not a calendar landing page. This method allows you to use the calendar landing page in a new way. Typically, the calendar landing page functions as a way to share all of your events as a subscription calendar. But with this custom template, you can expand the possibilities.
New and Improved Feature!
Custom Templates are no longer available in AddEvent 2.0. This is because we've built design templates. Design templates are a no-code feature allowing you to customize your event landing pages, calendar landing pages, and embeddable calendar. Please check out the Calendar Landing Page Designs help section for details.
Use cases
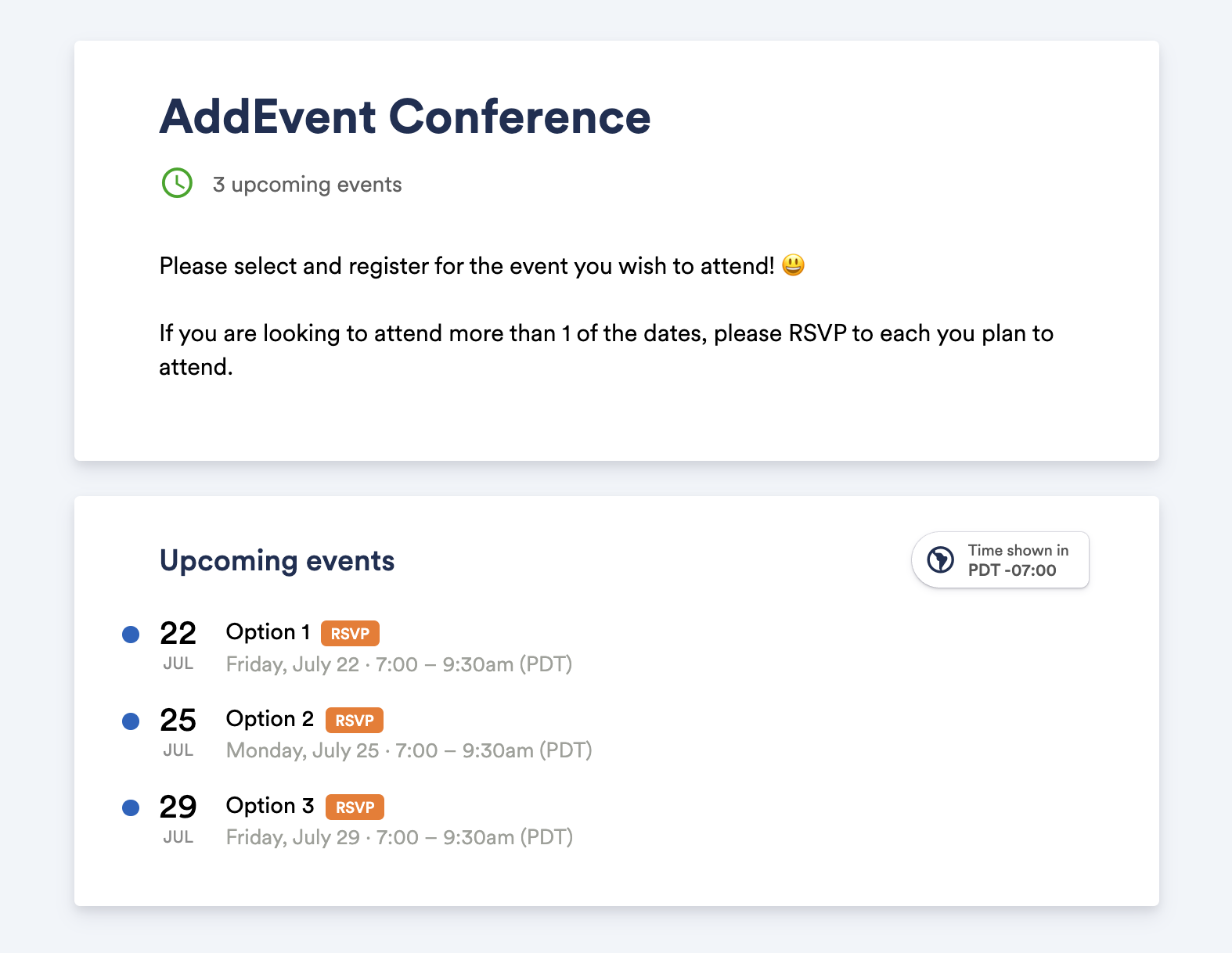
- Option to collect RSVPs for multiple events but present all events at the same time.
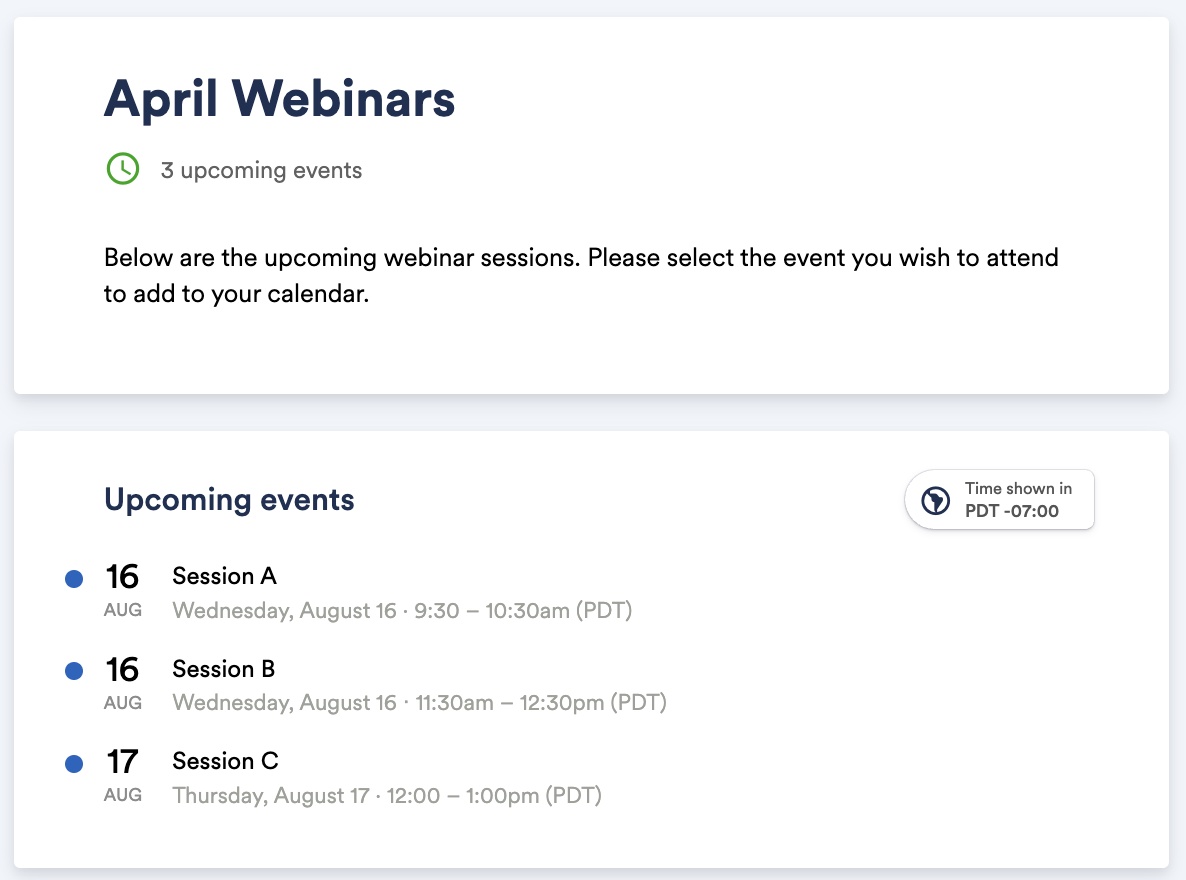
- Give your community the list of upcoming events in one view in a list format where they can choose the event they would like to attend (either RSVP or normal events to add to their calendar).


Creating a Template
-
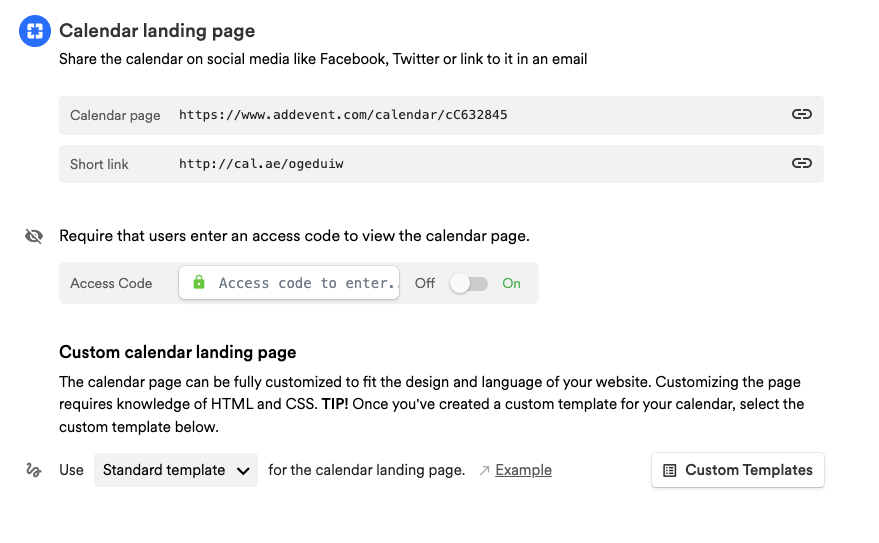
Scroll down to the first sharing method, Calendar landing page. Create a custom event landing page template by clicking Custom Templates in the app and clicking + New Template. Add a name for the template.


Custom template code
Here is the code snippet for the template:
<!DOCTYPE html>
<html>
<head>
<title>AddEvent</title>
<meta name="Description" content="" />
<!-- Open graph meta tags -->
<meta property="og:title" content="{{title}}" />
<meta property="og:description" content="{{description}}" />
<meta property="og:image" content="https://cdn.addevent.com/libs/imgs/logofs.png" />
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1.0,maximum-scale=1.0,width=device-width" />
<meta name="robots" content="noindex, follow" />
<link rel="canonical" href="https://www.addevent.com/calendar/{{calendar-id}}" />
<!-- Fonts and stylesheet -->
<link type="text/css" href="https://fonts.googleapis.com/css?family=Material+Icons|Material+Icons+Outlined" rel="stylesheet" media="all" />
<link type="text/css" href="https://cdn.addevent.com/libs/cal/css/calendar.landingpage.v2022.css" rel="stylesheet" media="all" />
<!-- jQuery + jQuery UI + landing page script (DON'T REMOVE) -->
<script type="text/javascript" src="https://cdn.addevent.com/libs/jquery/jquery-3.5.1.min.js"></script>
<script type="text/javascript" src="https://cdn.addevent.com/libs/cal/js/calendar.landingpage.v2021.js"></script>
<script type="text/javascript" src="https://cdn.addevent.com/libs/general/qrcode.min.js" async defer></script>
<script type="text/javascript" src="https://cdn.addevent.com/libs/stc/1.0.2/stc.min.js" async defer></script>
</head>
<body>
<div class="wrap">
<div class="box">
<div class="pad">
<!-- Block: Calendar Title -->
<div class="row headline">
<div class="inn">
<h1>{{title}}</h1>
</div>
</div>
<!-- Block: Upcoming count -->
{{block:upcoming-01}}
<!-- Block: Calendar Description -->
{{block:description}}
</div>
</div>
<!-- Upcoming events list -->
{{block:events-upcoming-list}}
</div>
</body>
</html>Watch the tutorial!
Updated 3 months ago
