Hide or Set Past Events to Translucent
This help help doc explains how you can use a custom template to hide past events or set past events to translucent on an embedded calendar to emphasize the upcoming events.
New and Improved Feature!
Custom Templates are no longer available in AddEvent 2.0. This is because we've built design templates. Design templates are a no-code feature allowing you to customize your event landing pages, calendar landing pages, and embeddable calendar. Please check out the Embeddable Calendar Landing Page Designs help section for details.
Creating a Template
- On the dashboard, click the three dots next to the calendar name that you want to apply the changes to, and then click Calendar page.
- Scroll down to the sharing method, Embeddable calendar
- Create a custom event landing page template by clicking Custom Templates in the app and clicking + New Template or you can update an existing custom template
Updating the Template
- In the custom template code, search for the data attribute
data-pastevents-state- (Use Cmd + F on a Mac or Ctrl + F on a Windows computer to search for it if you can't spot it)
- Replace the text stating
normal, as shown below, with eitherhideortranslucentbased on what you want to use for your embeddable calendar

- Give your custom template a name if you haven't already, and click Create or Save at the bottom of the page
Applying the Template
- The last thing to do is to apply your new template to your embeddable calendar. Go back to the calendar page, and scroll down to the Embeddable calendar section again
- Click the dropdown that says Standard template or a previous template's name, choose the template you just created/updated, and click Set
- To preview your template, click Customize + Share on the embeddable calendar tile
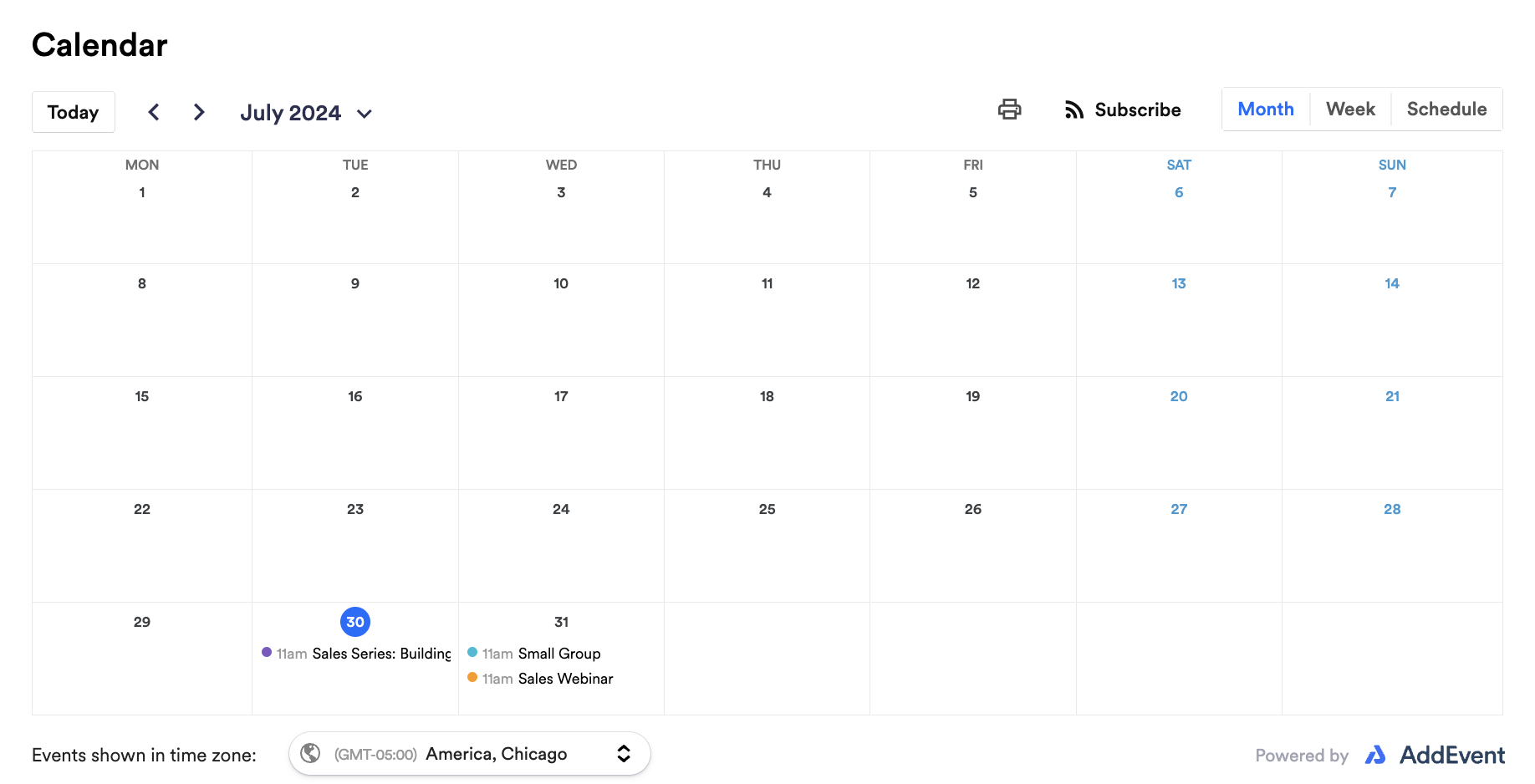
Hidden Past Events

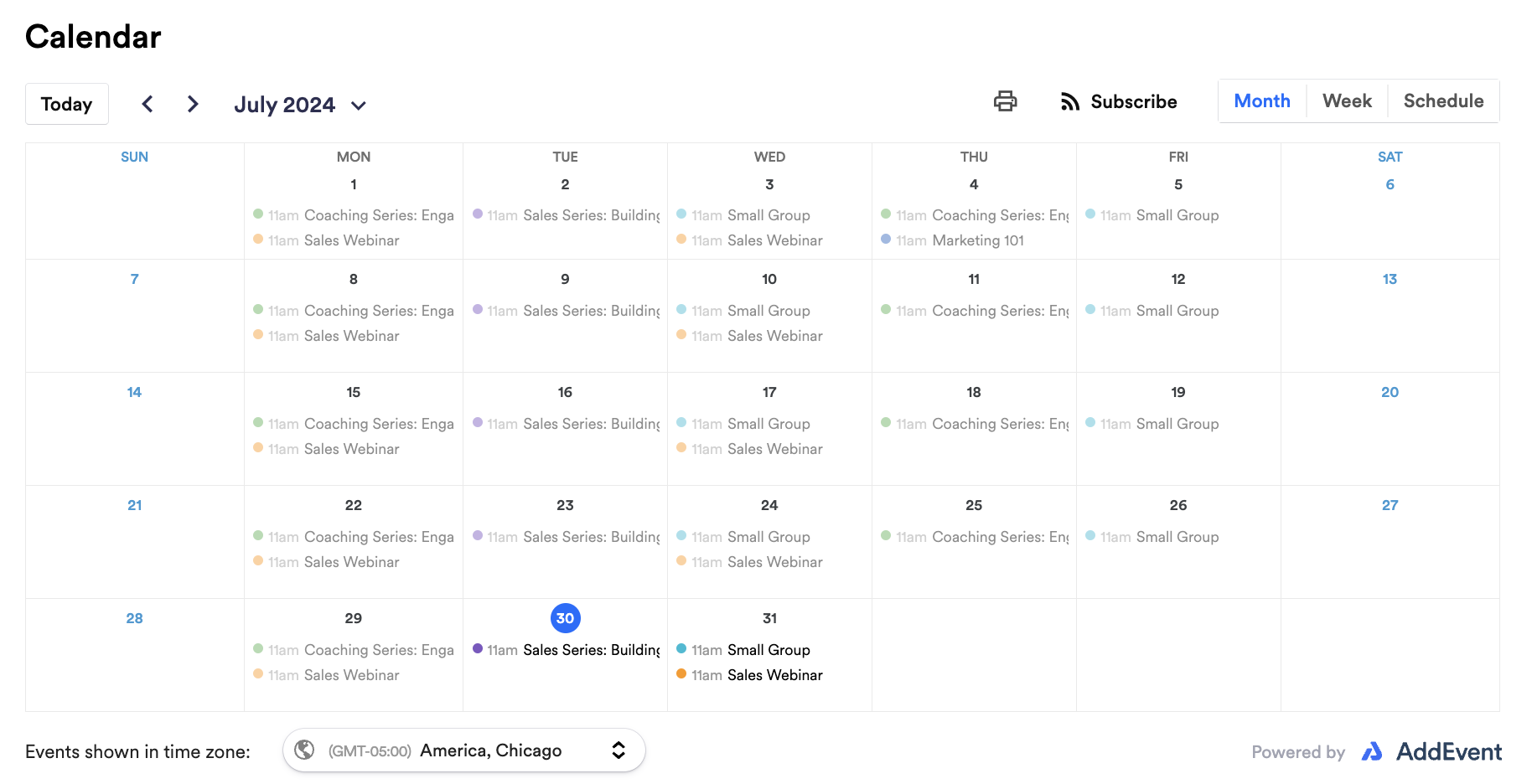
Translucent Past Events

When you share the embedded calendar with hidden past events, please note that subscribers will still receive past events in their calendar feed even though they do not appear on the embedded calendar
Updated 2 months ago
