Embeddable Event
The embeddable event feature in AddEvent allows you to provide a more detailed display of your event on your website, including the event title, time, location, and organizer information. This is especially useful when you want to offer users more than an Add to Calendar button by giving them a quick event overview.
How to Obtain Embeddable Event Code
To embed an event on your website or landing page, follow these steps:
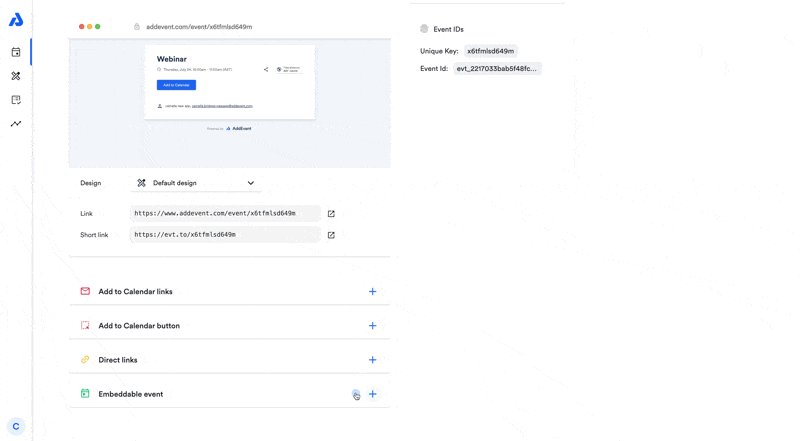
- Access the event details page: Click the calendar you want to embed and scroll down to the Embeddable event section and expand the embeddable event sharing method.
- Click Embed options.
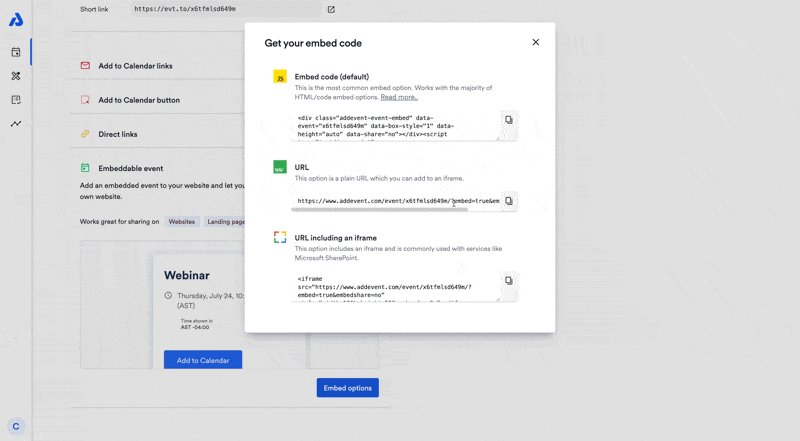
- Select Your Preferred Embed Option: Click Copy next to the embed option you want to use. You can choose between the following options:
- Embed code (default)
- URL
- URL including an iframe
- Embed on your website based on the selected option.

Embed Options
Embed Code (Default)
This is the most common method. It works well with most website builders and HTML embedding tools. When you use this code:
- The event automatically resizes based on your webpage content, including mobile devices.
- It allows users to click outside of the event to hide popups and dropdowns.
URL/Link to the Embeddable Calendar
If your website doesn’t support embedding custom code, you can use this option. It provides a simple URL to embed the calendar into an iframe. This is often used on platforms that allow linking but not custom HTML, like certain landing page builders.
Embed as an iframe
This option allows you to embed the event directly using an iframe, which is ideal for platforms like Microsoft SharePoint.
This is a feature included in our paid plans.
Updated 2 months ago
