Hide Calendar Options
This guide describes how to remove certain calendar options from the list of available choices the end user has to add you event to their calendar. For instance, if you know your audience does not use Outlook Desktop, you can use one of these methods to hide the gold Outlook option
Prerequisites
This guide assumes you are embedding the Add to Calendar button on your webpage or putting the Add to Calendar links into an email using the custom code block in an email builder (or directly into the email code itself). It also assumes the following:
- You have already created an event in AddEvent.
- You have already customized the look of the Button or Links you are using (if necessary).
- You have already opened the code editor or custom code block where the Button or Link code will be placed.
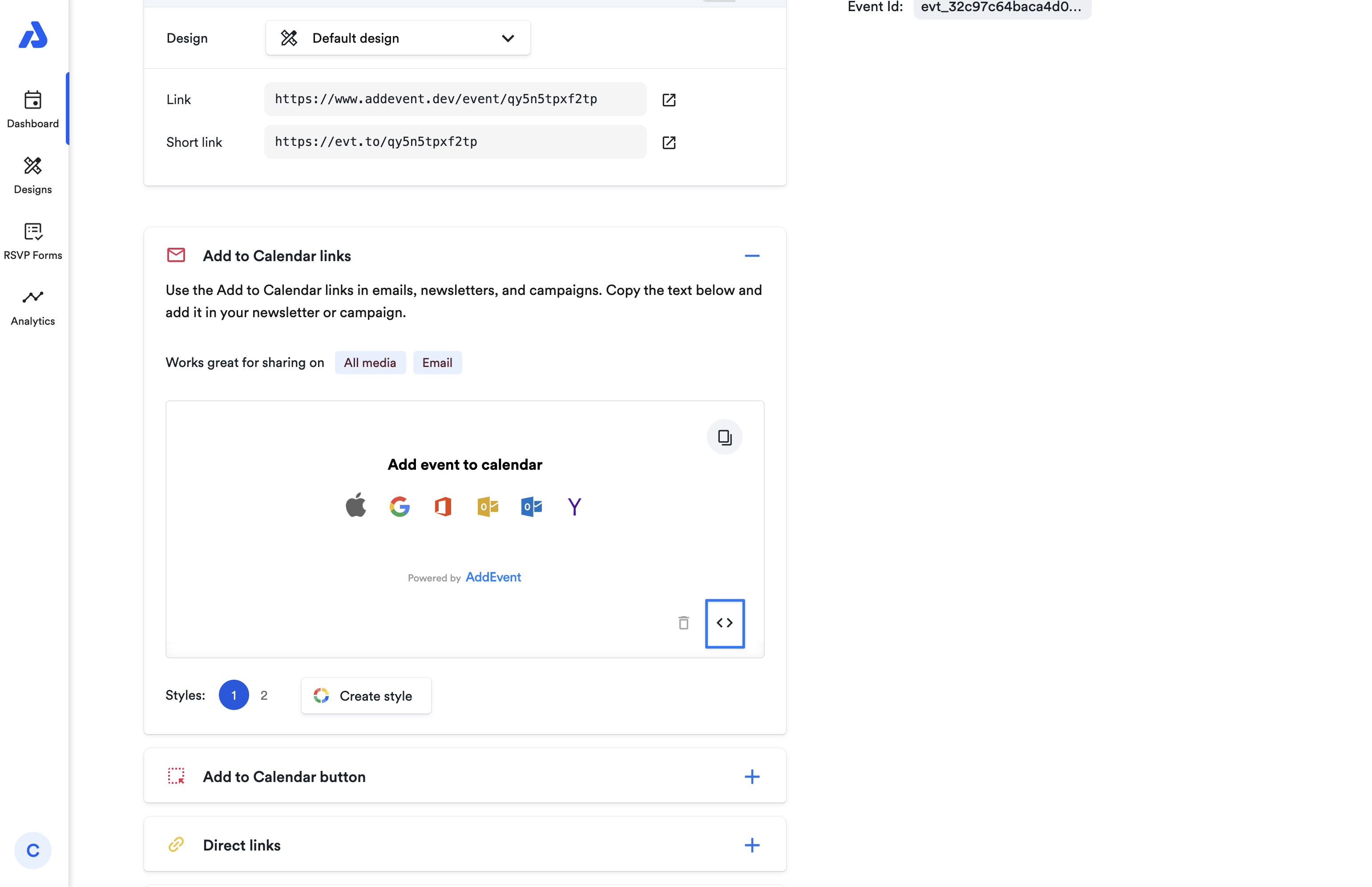
For Add to Calendar Links (emails, newsletters, and campaigns)
Each code snippet will hide one option from the list of available options from your users.
Apple: <style> a[title="Apple"] {display:none!important;} </style>
Google: <style> a[title="Google"] {display:none!important;} </style>
Outlook.com (blue icon): <style> a[title="outlookcom"] {display:none!important;} </style>
Outlook Desktop (gold icon): <style> a[title="outlook"] {display:none!important;} </style>
Office 365 (red icon): <style> a[title="office365"] {display:none!important;} </style>
Yahoo: <style> a[title="Yahoo"] {display:none!important;} </style>
Editing the Links
-
Copy the relevant line of code for the option you want to hide.
-
Paste it into the editor or code block where you will paste the Add to Calendar link code.
-
Go to the Event Page for your event, and copy the link code by clicking the <> button.

-
Click the code that pops up to highlight all of it, and copy the code.
-
Paste the code into your editor or code block immediately after the line of code you just placed in.
-
Save the code.
The result is that you should see every choice except for the one you chose to remove using the first line of code.
If you want to remove multiple options, you can do so by:
- Pasting each choice you wan to remove directly after the one you just pasted in (the order does not matter. For eaxmple:
<style> a[title="Apple"] {display:none!important;} </style><style> a[title="outlookcom"] {display:none!important;} </style><style> a[title="Yahoo"] {display:none!important;} </style>- Combing them into one line. This can be done by pasting in your first choice, then by copying everything between the
<style>tags of your next choice, and pasting that in directly between the } and the</style>at the end of your first choice. Again, order does not maatter. For example, if you want to remove Google and Office 365, the resulting line of code would be this:<style>a[title="Google"] {display:none!important;} a[title="office365"] {display:none!important;}</style>
For Add to Calendar Buttons (websites, landing pages)
-
Copy the code for the Add to Calendar button found on the Event Page for your event, using the <> button
-
Paste the code into the appropriate editor or code block
-
Copy and paste the following code snippet directly above the button code in the editor or code block
<!-- AddEvent Settings --> <script type="text/javascript"> window.addeventasync = function(){ addeventatc.settings({ appleical : {show:true, text:"Apple Calendar"}, google : {show:true, text:"Google <em>(online)</em>"}, office365 : {show:true, text:"Office 365 <em>(online)</em>"}, outlook : {show:true, text:"Outlook"}, outlookcom : {show:true, text:"Outlook.com <em>(online)</em>"}, yahoo : {show:true, text:"Yahoo <em>(online)</em>"} }); }; </script> -
Find the option(s) you want to hide on the button and change the "true" on each line of code to "false"
For example, the resulting line of code to remove the Outlook Desktop option would look like:
outlook : {show:true, text:"Outlook"}, -
Save your code, and try the button to confirm the option was hidden correctly.
Updated 5 months ago
