Change the Color of the Add to Calendar Button for an Event Landing Page
Design templates are a fantastic resource to personalize the appearance and style of your event or calendar landing pages. Making adjustments to the default template is a simple process, allowing you to easily personalize your landing pages while ensuring consistent branding across all your events and calendars.
Edit or Create an Event or Calendar Design Template
To remove the sharing icon, start by accessing your event or calendar landing page design template.
- Navigate to the Designs tab in your AddEvent dashboard.
- Either create a new design or edit an existing one for your event or calendar landing page.
Changing the Color
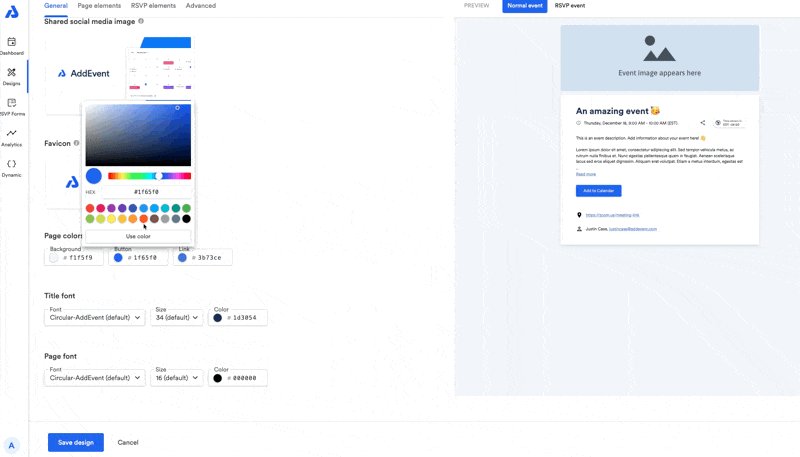
- From the event landing page design template editor, in the General tab, scroll down to the Page colors section.
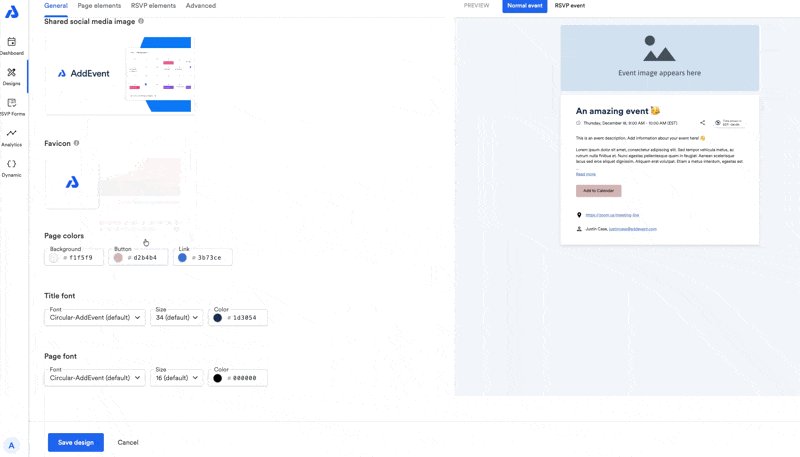
- Select the button option and either paste in your HEX code or select a color.

- Apply the event landing page design template by navigating to your event details page and applying the design in the 'Landing Page Sharing Method' section.
Watch this tutorial!
Updated about 1 month ago
