Add to Calendar Button for Events
This help doc explains the function of the Add to Calendar button and how to include it on your website or landing page. The Add to Calendar button for events on websites and calendars is easy to install, language-independent, timezone, and DST compatible. It works perfectly in all modern browsers, tablets, and mobile devices, along with Apple Calendar, Google Calendar, Outlook, Outlook.com, and Yahoo Calendar.
How to Add the Add to Calendar Button on a Website
- To find the Add to Calendar button, start on the event details page. To navigate to the event details page, click on the event's title from the Dashboard.
- Scroll down to the Add to Calendar button section.
- Click the + sign to expand the Add to Calendar button section.
- To embed the add to calendar button, copy and paste the following script (linked here) in the section into your website's header section:
-
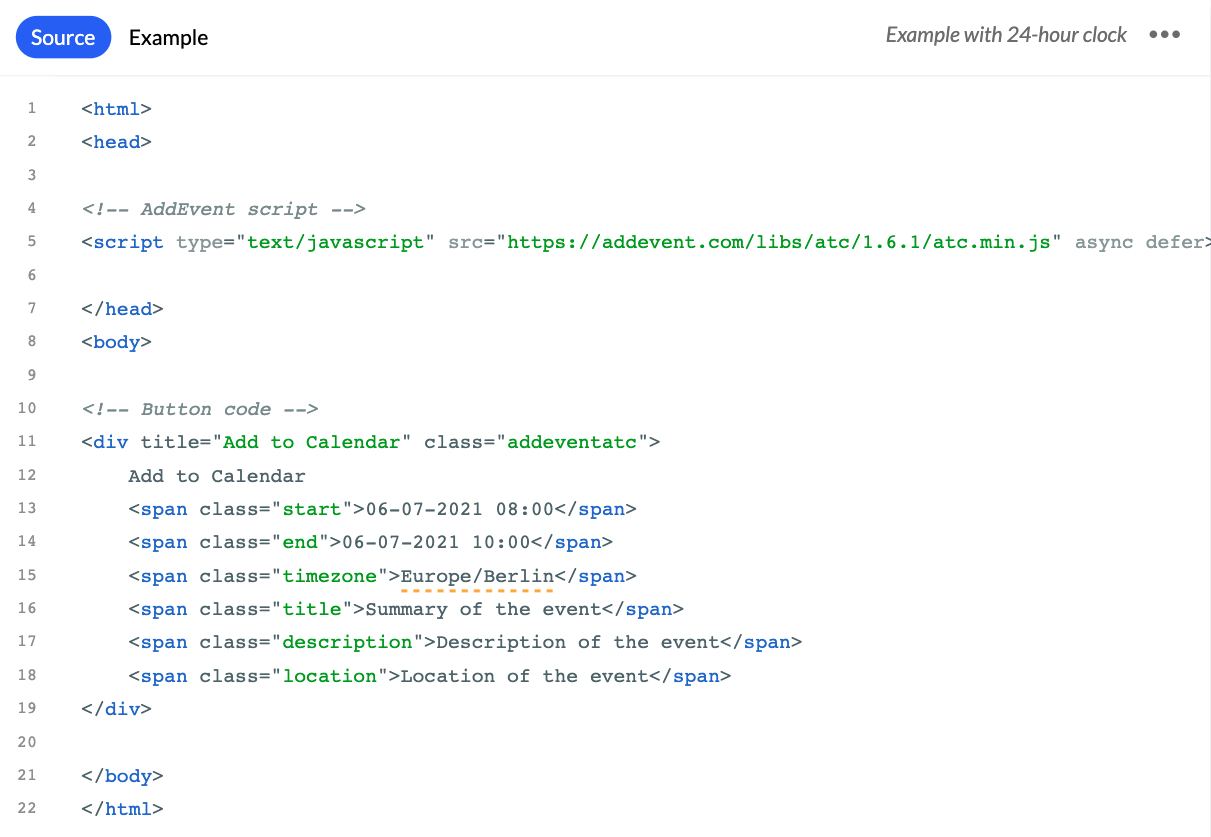
<!-- AddEvent script --> <script type="text/javascript" src="https://cdn.addevent.com/libs/atc/1.6.1/atc.min.js" async defer></script>
-
- Now, you can add the button code. To do so, click the < > button in the bottom right corner of the Add to Calendar button section to access the source code for the event.
- Add the domain where you use the button in the websites section.

Advanced Options
For additional customization options, view the Add to Calendar button advanced settings available on our GitHub page.
To change the text within your Add to Calendar button, see our help doc here.
Updated 19 days ago
