Embeddable Events List as an iFrame
If you are embedding your events list on a website that requires an iFrame, follow the steps below.
Embedding an events list as an iFrame
From your Dashboard:
- Click the calendar that you would like to embed.
- Scroll down to the Embeddable event list section and click Customize + Share.
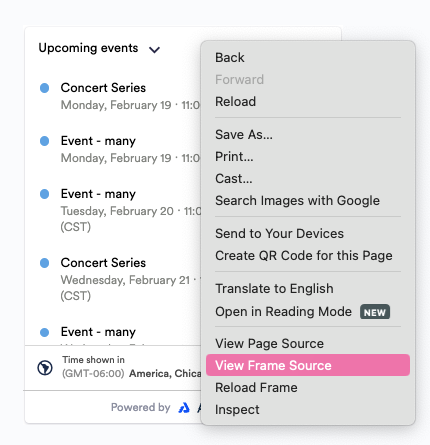
- Right-click on the embeddable events list and select View Frame Source

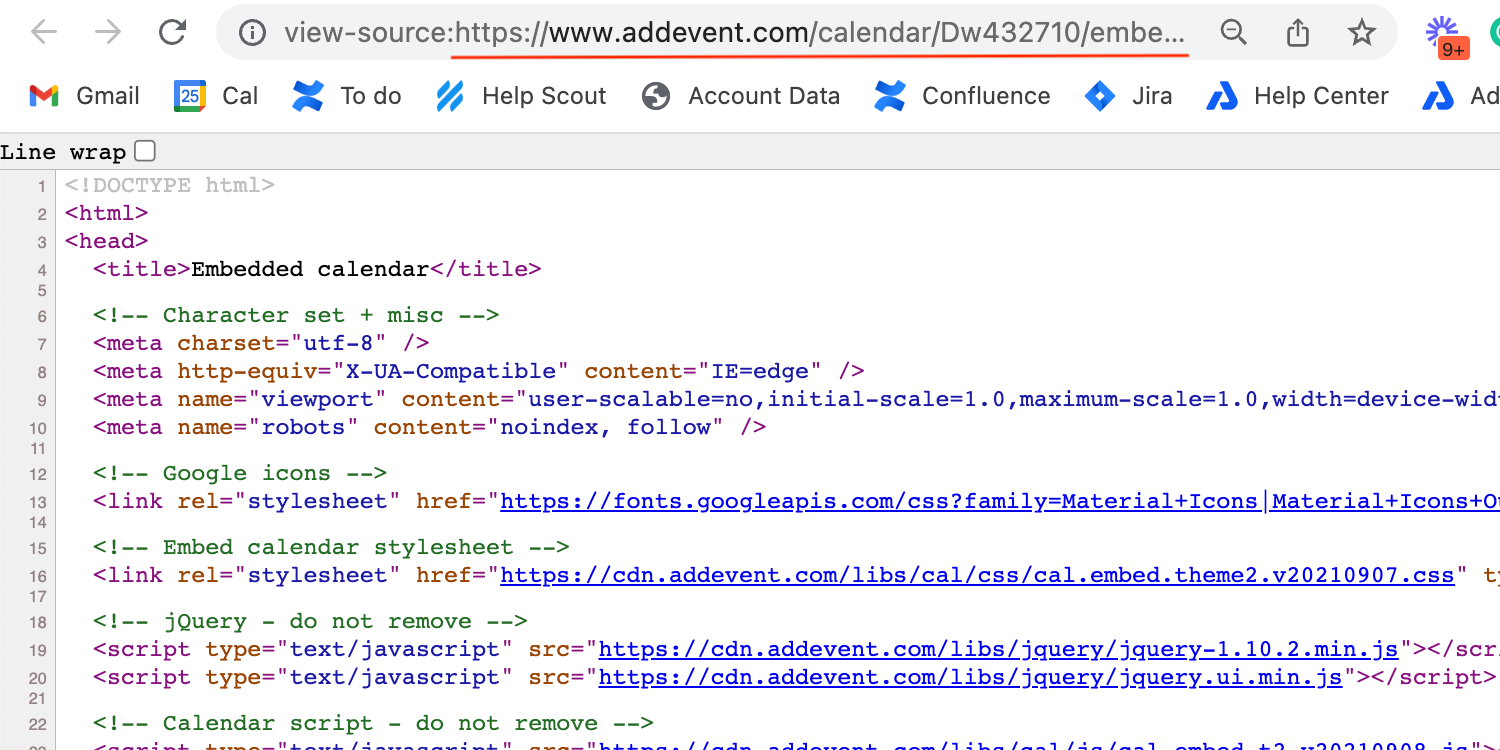
- You’ll be taken to a page similar to the one below. Copy the link starting at "https" as shown below.

- Paste that link in between the following code:
<iframe src="LINK HERE" style="width: 100%; height: 100%; display: block; border:0;"></iframe>
- Paste this into the block on your website or landing page to embed the events list.
Updated about 1 month ago
