Your Logo Here! Match Your Company Branding
AddEvent allows you to utilize a landing page that is unique to your event! To take the landing page one step further, you can customize it to match your company branding so your audience has a seamless experience adding your events to their calendars.
New and Improved Feature!
Custom Templates are no longer available in AddEvent 2.0. This is because we've built design templates. Design templates are a no-code feature allowing you to customize your event landing pages, calendar landing pages, and embeddable calendar. Please check out the Event Landing Page Designs help section for details.
A landing page defaults to a simple look, but you can make it your own by creating a custom template. A custom template allows you to add images and match your company colors. It is a simple and effective way to personalize the event and ensure your branding is prominent and consistent. Check out the steps below to create your own custom template.
Example event
Check out this simple example to get an idea of the possibilities for your custom landing page!
Creating the template
To update the background color of the landing page, you will need to do the following steps:
-
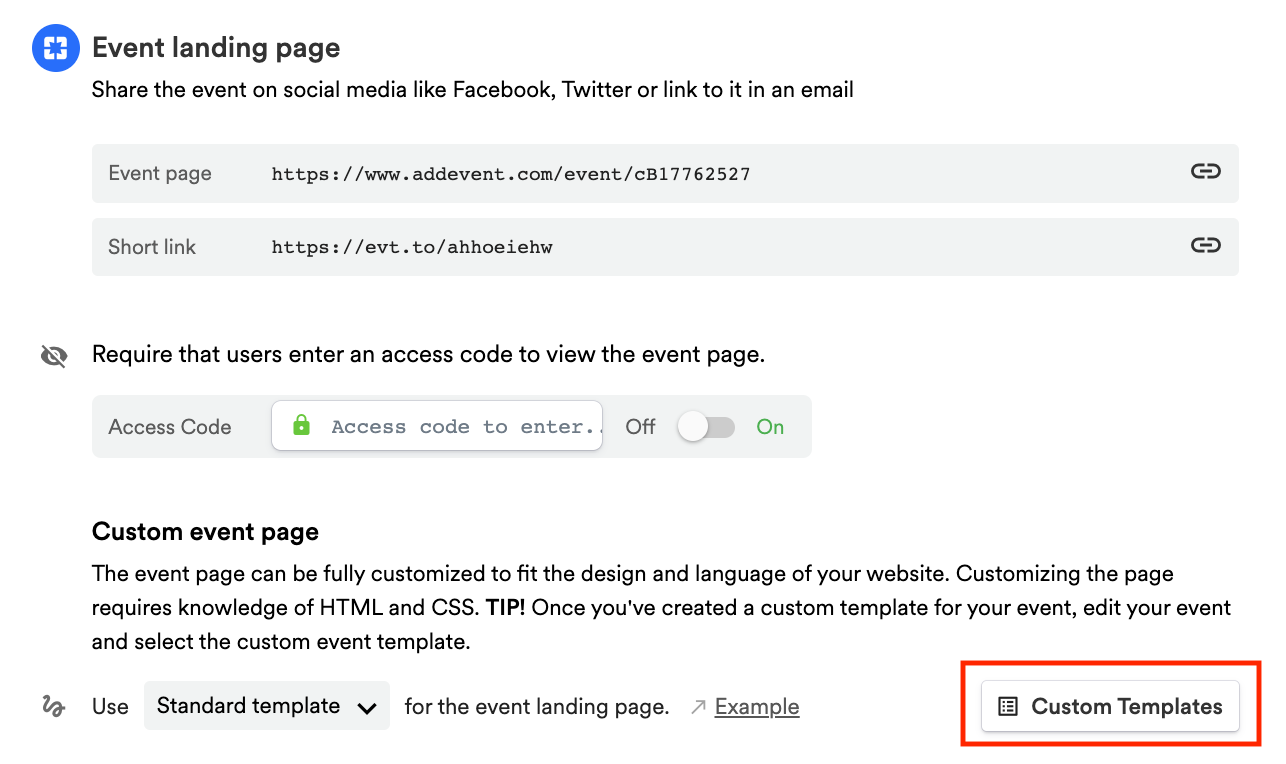
Scroll down to the first sharing method, Event landing page. Create a custom event landing page template by clicking Custom Templates in the app and clicking + New Template.

Adding a header Image
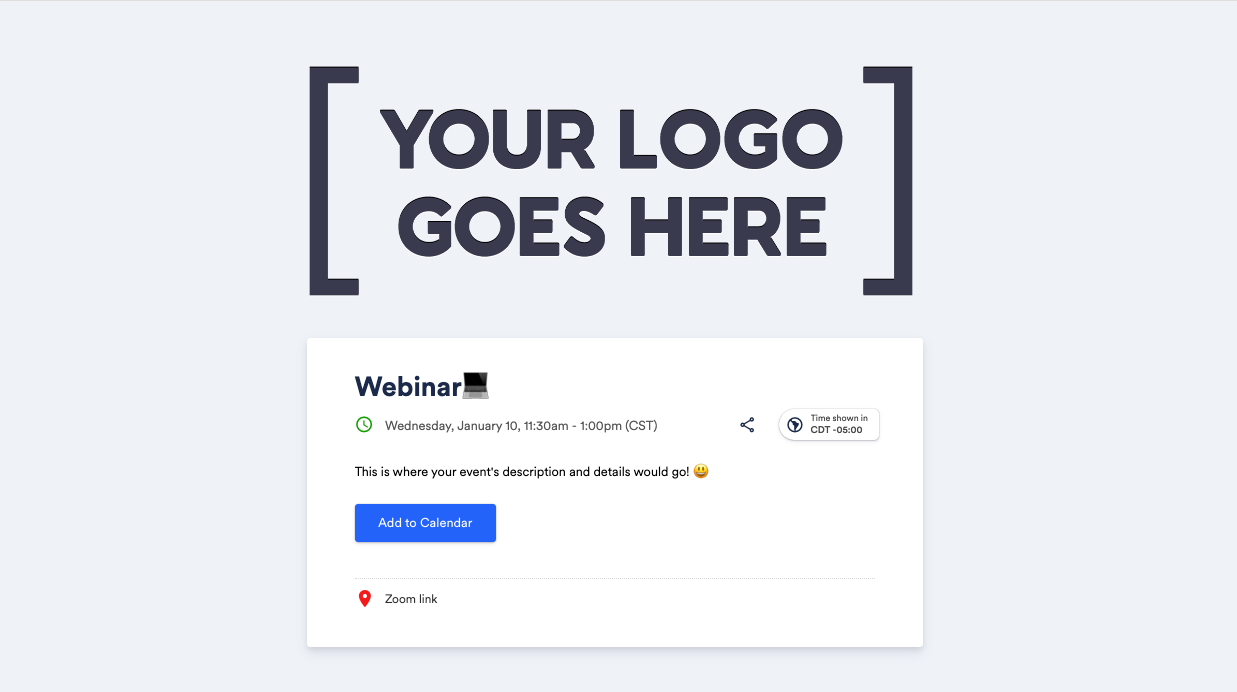
A header image is an image that would be located in a similar position as the screenshot below:

-
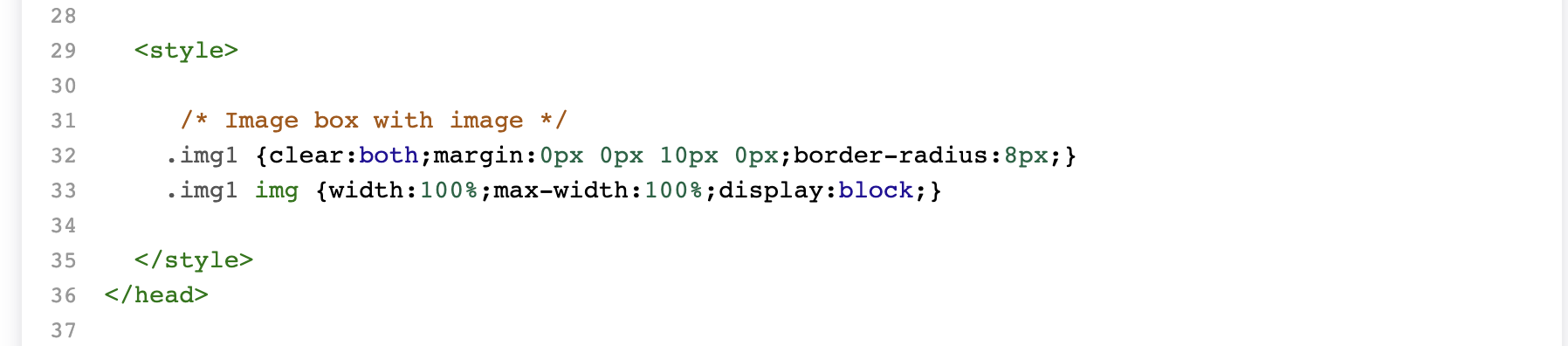
Add the following snippet of code to the head section of your custom landing page template, just above the closing
</head>tag:<style> /* Image box with image */ .img1 {clear:both;margin:0px 0px 10px 0px;border-radius:8px;} .img1 img {width:100%;max-width:100%;display:block;} </style>For reference on where to place the snippet, refer to the screenshot below, in particular, the line numbers on the left side:

-
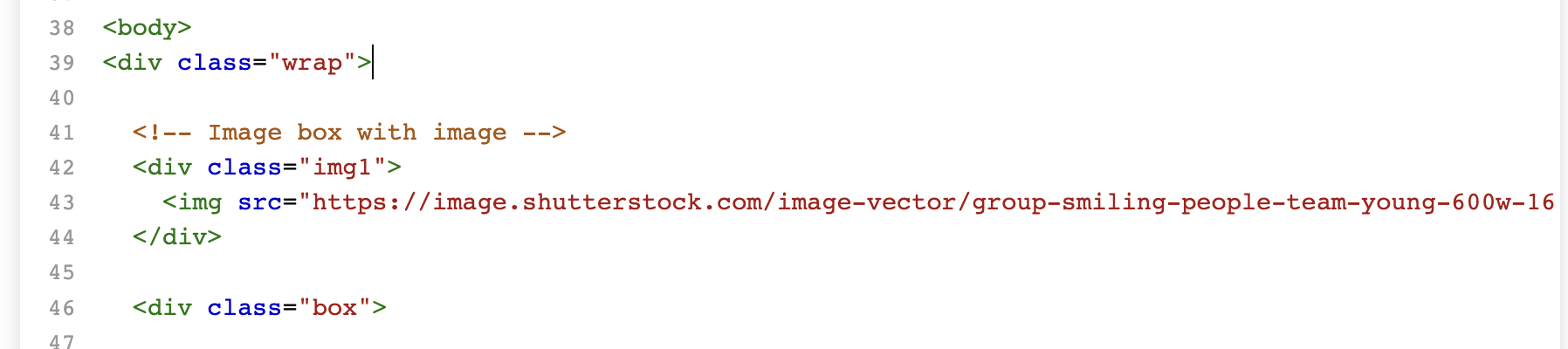
Add the following snippet of code to the body section of your custom landing page template, between the opening
wrapandboxclass tags:<!-- Image box with image --> <div class="img1"> <img src="https://image.shutterstock.com/image-vector/group-smiling-people-team-young-600w-1677180133.jpg"> </div>For reference on where to place the snippet, refer to the screenshot below, in particular the line numbers on the left side:

-
Update the image link (enclosed in the quotation marks in the 2nd snippet above) to point to the image that you want to use as your header image. Refer to the How to get a public image URL from the image manager for steps to upload an image and link to that image within AddEvent.
-
Name the template and save the custom landing page template. From the event page, choose your new custom template from the dropdown, and click Set to apply it to your event and to see the new customizations!
Changing the background color
The background color can be customized to any color.

-
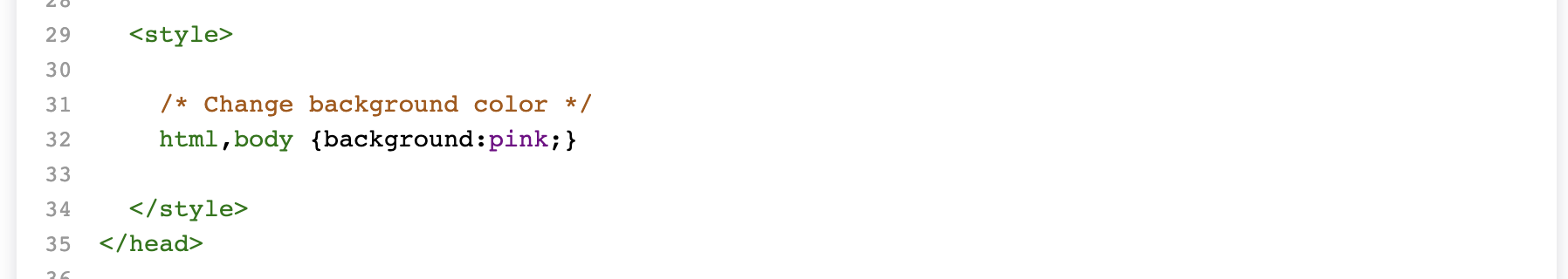
Add the following snippet of code to the head section of your custom landing page template, just above the closing
</head>tag:<style> /* Change background color */ html,body {background:pink;} </style>For reference on where to place the snippet, refer to the screenshot below, in particular, the line numbers on the left side:

-
Update the color from
pinkto your preferred color. For a list of colors supported by default in HTML, see the following reference guide. Alternatively, you can use a hex code to set your preferred color e.g.#FFC0CB. -
Save the custom landing page template. From the event/calendar page, choose your new custom template from the dropdown, and click Set to apply it to your event or calendar and to see the new customizations!
Watch this tutorial!
VIDEO TO COME ASAP
Updated 3 months ago
