Show Specific Month
This guide shows how to set an Embeddable Calendar to only show a specific month to the end user, no matter how far into the past or future the month is. It involves using a Custom Template, and then optionally adjusting the settings of the Embeddable Calendar during the embedding process.
New and Improved Feature!
Custom Templates are no longer available in AddEvent 2.0. This is because we've built design templates. Design templates are a no-code feature allowing you to customize your event landing pages, calendar landing pages, and embeddable calendar. Please check out the Embeddable Calendar Landing Page Designs help section for details.
Creating a Template
-
Scroll down to the sharing method, Embeddable. Create a custom event landing page template by clicking Custom Templates in the app and clicking + New Template. Add a name for the template.


Setting the Month
-
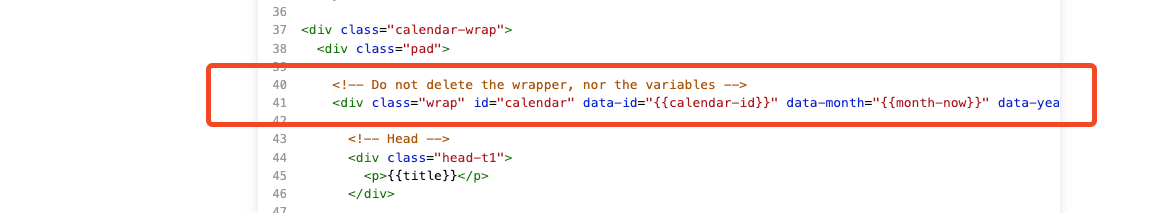
Go to line 41 of your new template and find the
data-month="{{month-now}}"parameter
-
Replace the
{{month-now}}with the two-digit number of the month you'd like to have the calendar display upon loading (including the quote marks around the number).- For instance, January would be "01", February would be "02", and so on to December as "12"
-
Scroll to the bottom of the page and click Create (or Save if you've already created the template)
-
Return to the Embeddable Calendar section of the calendar page and set the template.
Turning of selectors (Optional)
The following instructions are not necessary for the function of the template you just created. They allow you to stop viewers of the calendar from viewing other months on the calendar outside the one specified in the template.
If you do not turn off these options when embedding (or re-embedding) the calendar, then the calendar will always start out showing the month specified, but will allow other months to be viewed as normal.
If you've already embedded the Calendar you are trying to modify, and would like to stop your users from viewing other months, you will need to re-embed it following the instructions below.
From your Dashboard:
- Hover over the calendar that you would like to embed on the left part of your Dashboard.
- Click the three dots to the right of your selected calendar and then click Calendar page.
- Scroll down to the Embeddable calendar section and click Customize + Share.

-
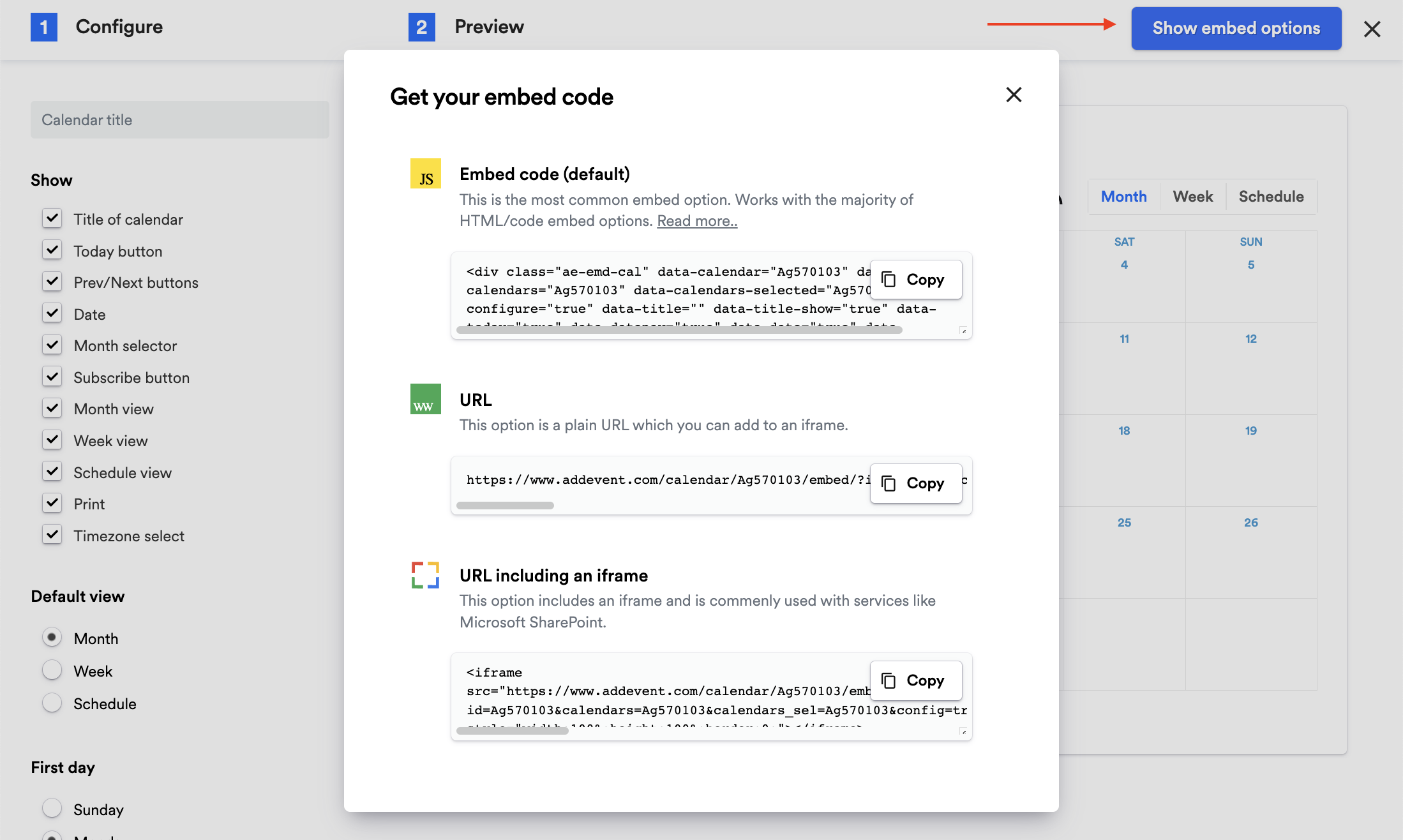
Deselect the following options:
- "Today Button"
- "Prev/Next Buttons"
- "Month Selector"
- (Optional) "Subscribe Button"
-
Click Show embed options.

- Click Copy next to the embed option that you want to use.
- Embed the calendar on your webpage!
Updated about 2 months ago
