Ready to Use Custom Templates
Check out these landing page templates we made for you! Use them to customize your calendars and events.
New and Improved Feature!
Custom Templates are no longer available in AddEvent 2.0. This is because we've built design templates. Design templates are a no-code feature allowing you to customize your event landing pages, calendar landing pages, and embeddable calendar. Please check out the Embeddable Calendar Landing Page Designs help section for details.
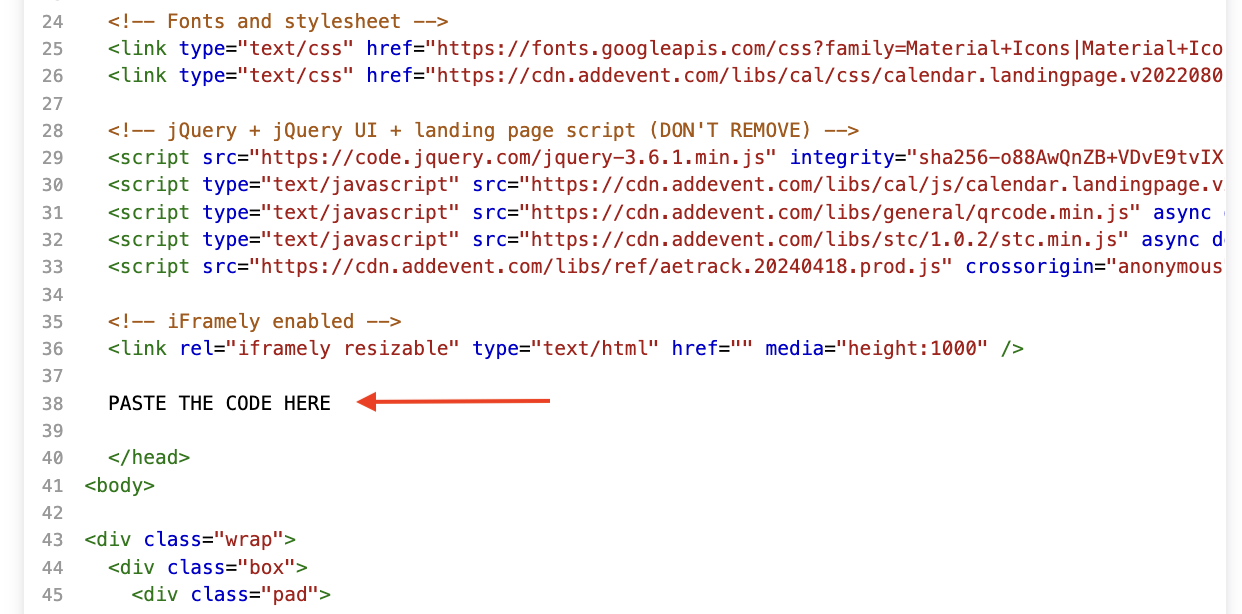
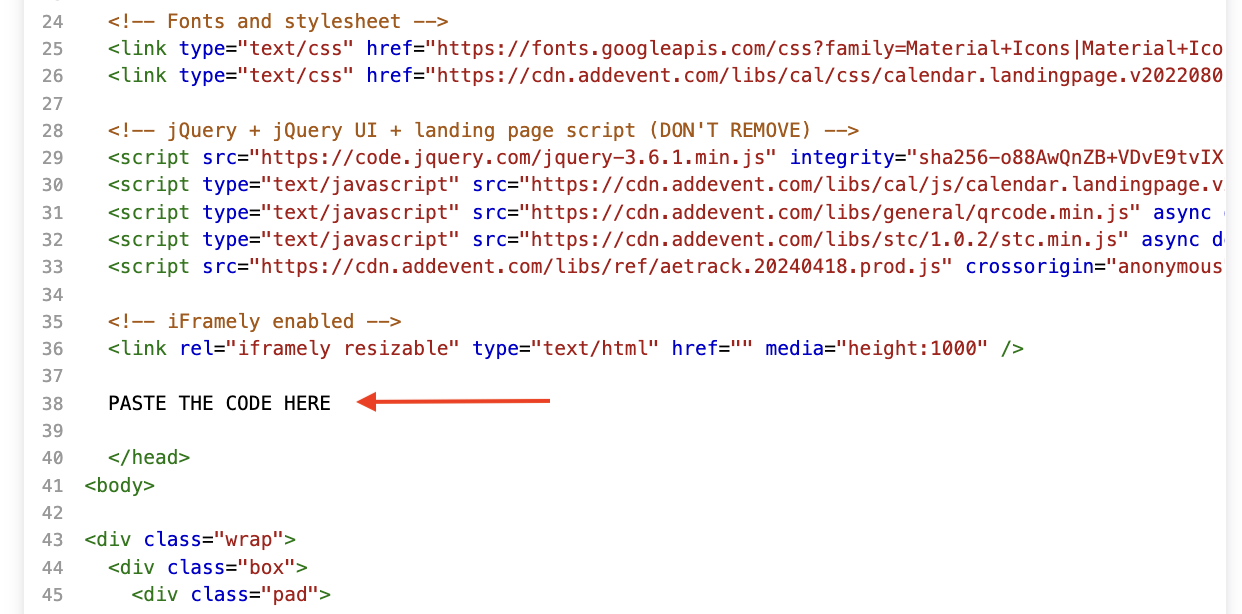
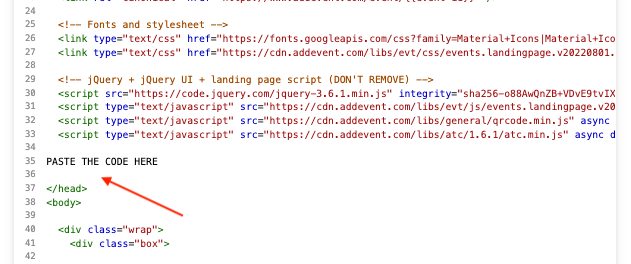
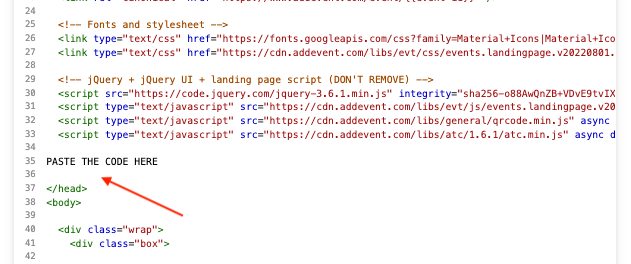
AddEvent allows you to fully customize your event and calendar landing pages to match your needs, but we've made a few examples you can use! To use these templates, all you need to do is copy the code from the HTML block of the template you like and paste it into your own Custom Template. You will paste the code directly above the first header element, "</head>".
Check out how to make a template here for event landing pages and here for calendar landing pages. If you want to replace the images, check out how to import an image to get a URL here.
Calendar Templates
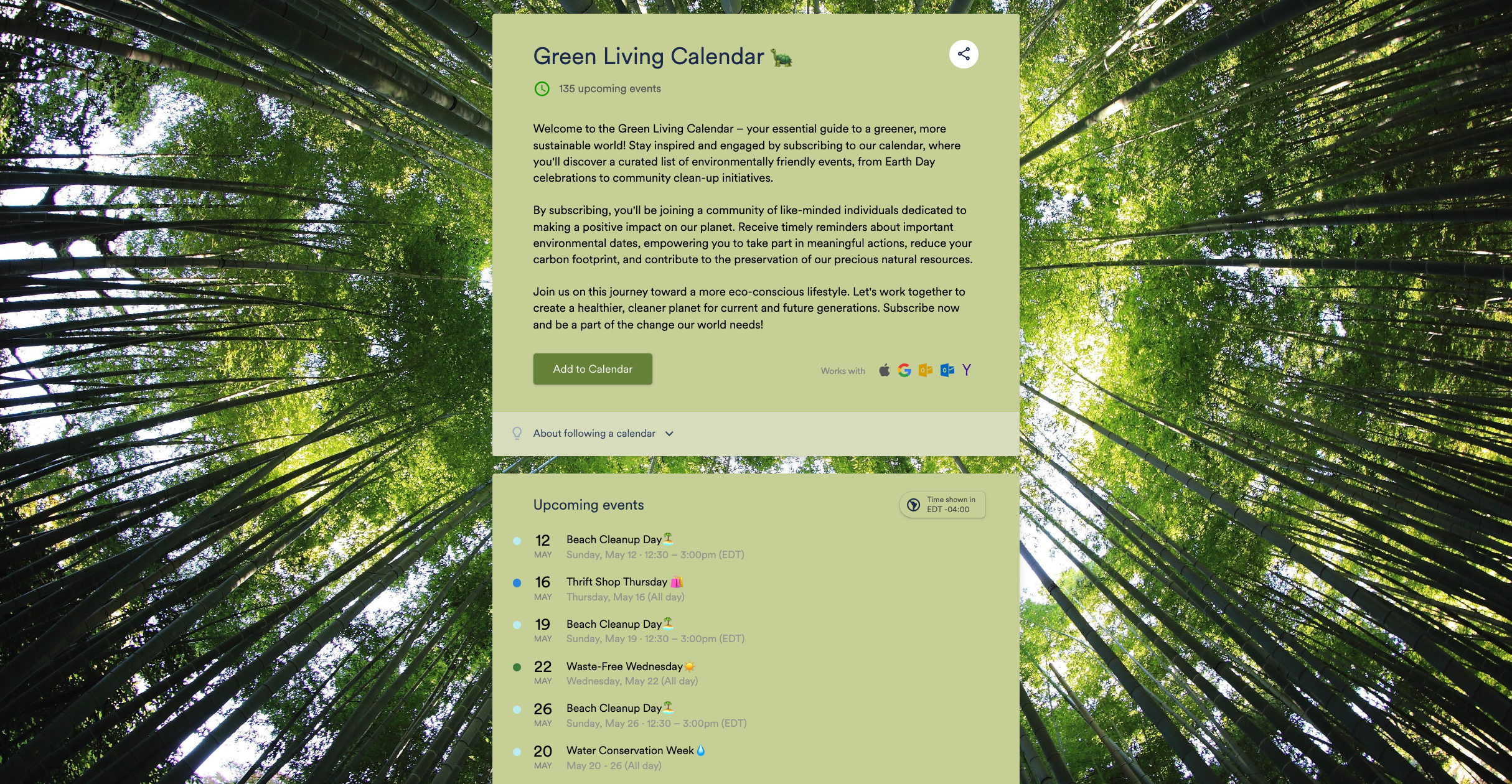
Nature Theme
Check out the calendar landing page here.

<style>
html, body {
background: url('https://upcdn.io/FW25b1i/raw/uploads/2/5fSdSkVS.jpeg');
background-size: cover; /* or "contain" depending on what you want */
background-position: center center;
background-repeat: no-repeat;
}
.body {min-height: 100vh;min-width: 100wh;}
.box {
background-color: #CDD59F !important;
}
*:not(.material-icons, material-icons-outlined) {font-family: 'Work Sans', sans-serif,!important; font-weight: 300 !important;}
</style>
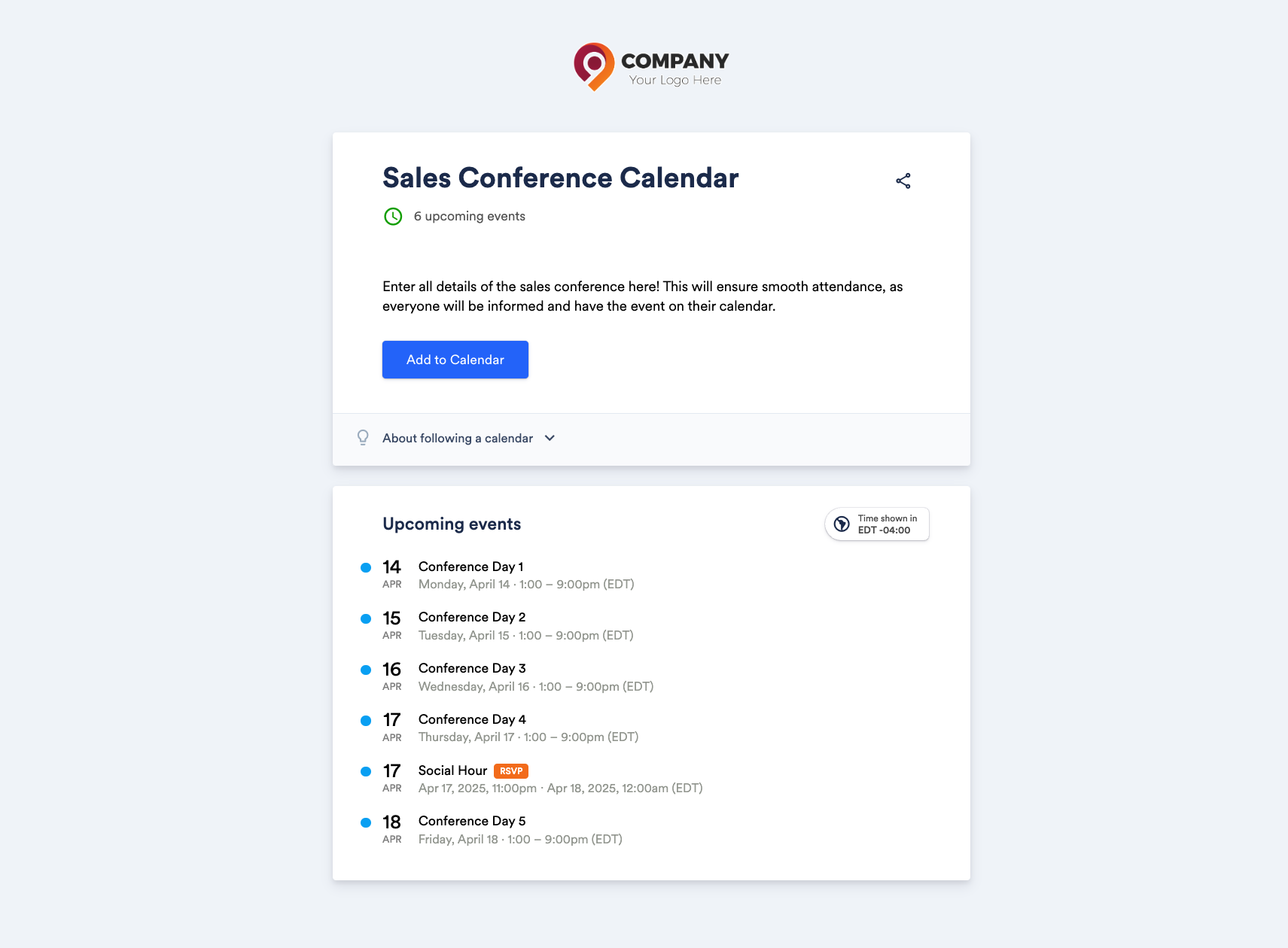
Your Logo Here (Centered)
Check out the landing page here.

<style>
/* Image box with background image */
.img1 {
width:100%;
height:110px;
clear:both;
margin:30px 0px 0px 0px;
border-radius:8px;
background-image:url(https://upcdn.io/FW25b1i/raw/uploads/250909/ix4gvvkr.png);
background-repeat:no-repeat;
background-position:50% -30px;
background-position: 50% 0px;
background-size:190px auto;
}
</style>
Event Templates
Earth Theme
Check out the event landing page here.

<style>
html, body {
background: url('https://upcdn.io/FW25b1i/raw/uploads/250909/UnMNRcWQ.jpeg');
}
</style>
Your Logo Here (Centered)
Check out the landing page here.

<style>
/* Image box with background image */
.img1 {
width:100%;
height:110px;
clear:both;
margin:30px 0px 0px 0px;
border-radius:8px;
background-image:url(https://upcdn.io/FW25b1i/raw/uploads/250909/ix4gvvkr.png);
background-repeat:no-repeat;
background-position:50% -30px;
background-position: 50% 0px;
background-size:190px auto;
}
</style>
This is a feature included in our paid plans. Please reach out to [email protected] for a free 7-day trial.
Updated 4 months ago
