Adding Images to a Landing Page
This help doc explains how to use a custom template for your event or calendar landing page to add a header/banner image, add a background image, or change the background color. Custom landing page templates are a powerful tool to completely customize the look and feel of your event or calendar landing pages. However, it's also possible to make some simple changes to the default template to quickly personalize your landing pages and make sure your branding is consistent and prominent throughout your events and calendars.
Creating a Template
-
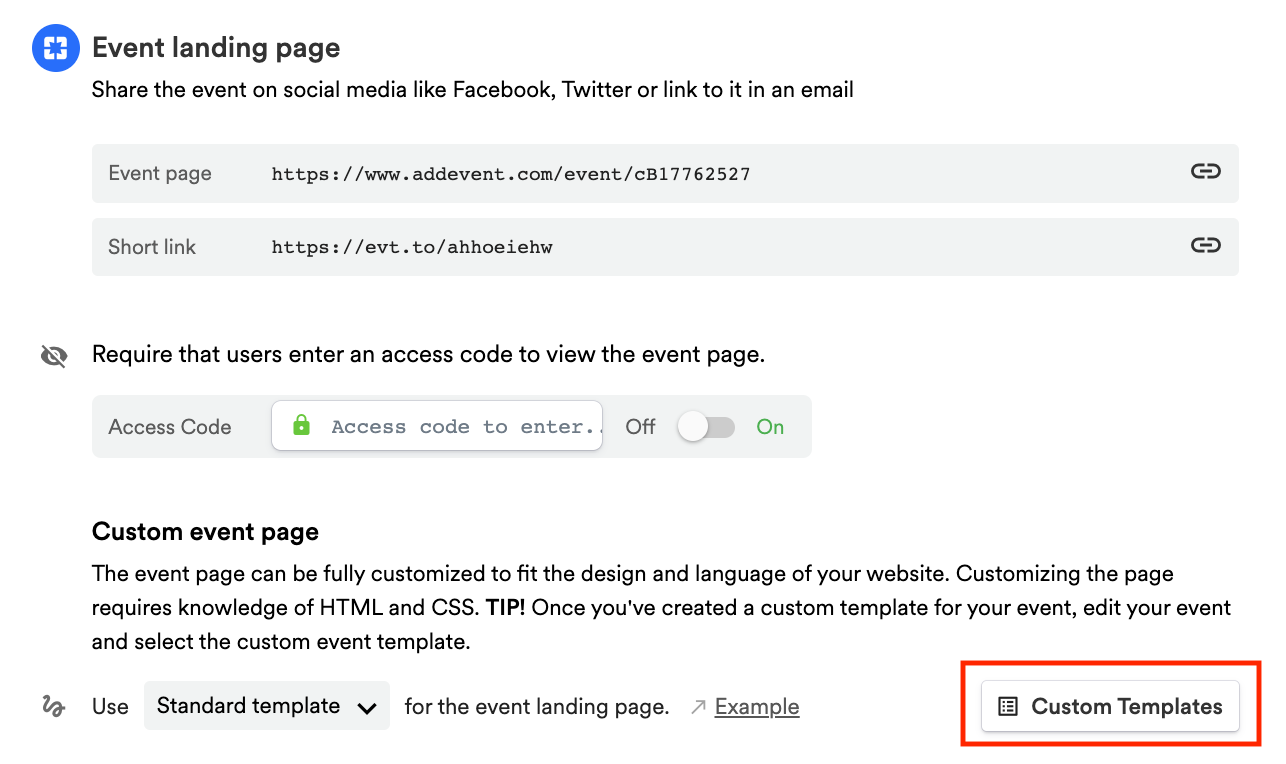
Scroll down to the first sharing method, Event landing page. Create a custom event landing page template by clicking Custom Templates in the app and clicking + New Template. Add a name for the template.


Adding a Header/Banner Image
To add a banner image to the header of your event landing page, use the following steps:
-
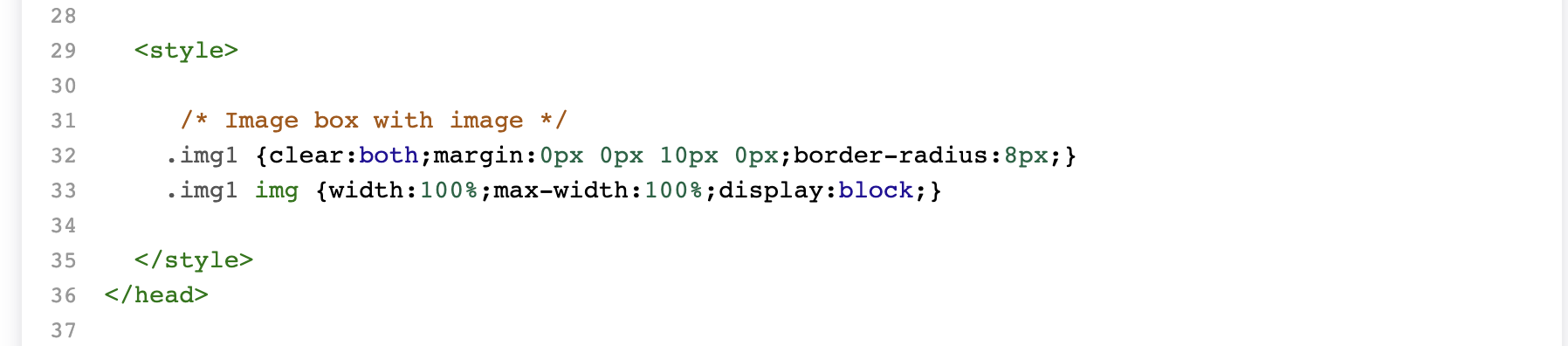
Add the following snippet of code to the head section of your custom landing page template, just above the closing
</head>tag:<style> /* Image box with image */ .img1 {clear:both;margin:0px 0px 10px 0px;border-radius:8px;} .img1 img {width:100%;max-width:100%;display:block;} </style>For reference on where to place the snippet, refer to the screenshot below, in particular, the line numbers on the left side:

-
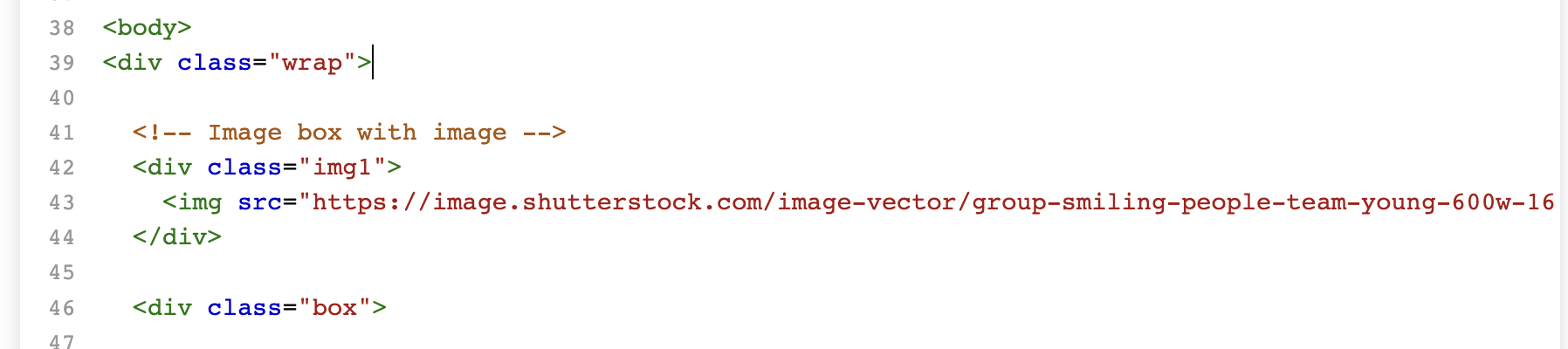
Add the following snippet of code to the body section of your custom landing page template, between the opening
wrapandboxclass tags:<!-- Image box with image --> <div class="img1"> <img src="https://image.shutterstock.com/image-vector/group-smiling-people-team-young-600w-1677180133.jpg"> </div>For reference on where to place the snippet, refer to the screenshot below, in particular the line numbers on the left side:

-
Update the image link (enclosed in the quotation marks in the 2nd snippet above) to point to the image that you want to use as your header image. Refer to the How to get a public image URL from the image manager for steps on how to upload an image and link to that image within AddEvent.
-
Save the custom landing page template. From the event/calendar page, choose your new custom template from the dropdown, and click Set to apply it to your event or calendar and to see the new header image!
Adding a background image
To add an image to the background of your event landing page, use the following steps:
-
Add the following snippet of code to the head section of your custom landing page template, just above the closing
</head>tag:<style> html, body { width: 100%; height: 100%; clear: both; background: url('YOUR IMAGE URL HERE'); background-position: center; background-repeat: no-repeat; background-size: cover; } </style>For reference one where to place the snippet, refer to the screenshot below, in particular, the line numbers on the left side:

-
Update the image link (enclosed in the parentheses after the "URL" within quotation marks in the 2nd snippet above) to point to the image that you want to use as your background image. Refer to the How to get a public image URL from the image manager for steps on how to upload an image and link to that image within AddEvent.
-
Save the custom landing page template. From the event/calendar page, choose your new custom template from the dropdown, and click Set to apply it to your event or calendar and to see the new background image!
Changing the page background color
To change the background color of the event landing page, use the following steps
-
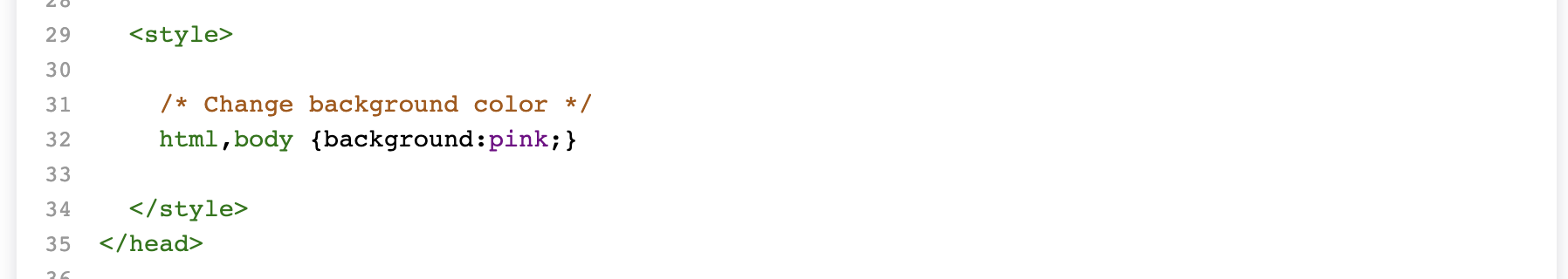
Add the following snippet of code to the head section of your custom landing page template, just above the closing
</head>tag:<style> /* Change background color */ html,body {background:pink;} </style>For reference on where to place the snippet, refer to the screenshot below, in particular, the line numbers on the left side:

-
Update the color from
pinkto your preferred color. For a list of colors supported by default in HTML, see the following reference guide. Alternatively, you can use a hex code to set your preferred color e.g.#FFC0CB. -
Save the custom landing page template. From the event/calendar page, choose your new custom template from the dropdown, and click Set to apply it to your event or calendar and to see the updated background color!
Watch this tutorial!
Updated 28 days ago
